t3up_news
die Erweiterung t3up_news erweitert die die Nachrichten-Extension news und eventnews (von Georg Ringer) mit einer Reihe Templates, die Nachrichten Extension wird um das Feld "nomore". Grund hierfür ist, dass es immer wieder vorkommt, dass eine Nachricht nur ein kurze Information besitzt und kein "Lesen Sie mehr" o.ä. benötigt.
In den Templates sind verschiedene Layouts realisiert, die Bootstrap-Carousel nutzen und es ermöglichen animierte Nachrichten mit gleichzeitig 1,3 oder 4 Nachrichten zu präsentieren, ohne eine weiter Extension.
Die Darstellmöglichkeiten werden über die Flexform im Bereich Boostrap realisiert.
Zusätzlich zum allgemeinen Kalendertemplate stehen weitere zur Verfügung,
ebenso verschiedene Detailanzeigetemplates, oder 3/4 Nachrichten in einer Reihe.
Nachrichtenslider
Darstellungsarten
Zur Darstellung des Textes für den Nachrichtenslider gibt es 7 verschiedene Designs. Diese können zusätzlich mit den Parametern in der Flexform beeinflusst werden, z.B. Farbe des Hintergrunds, Textfarbe u.a.







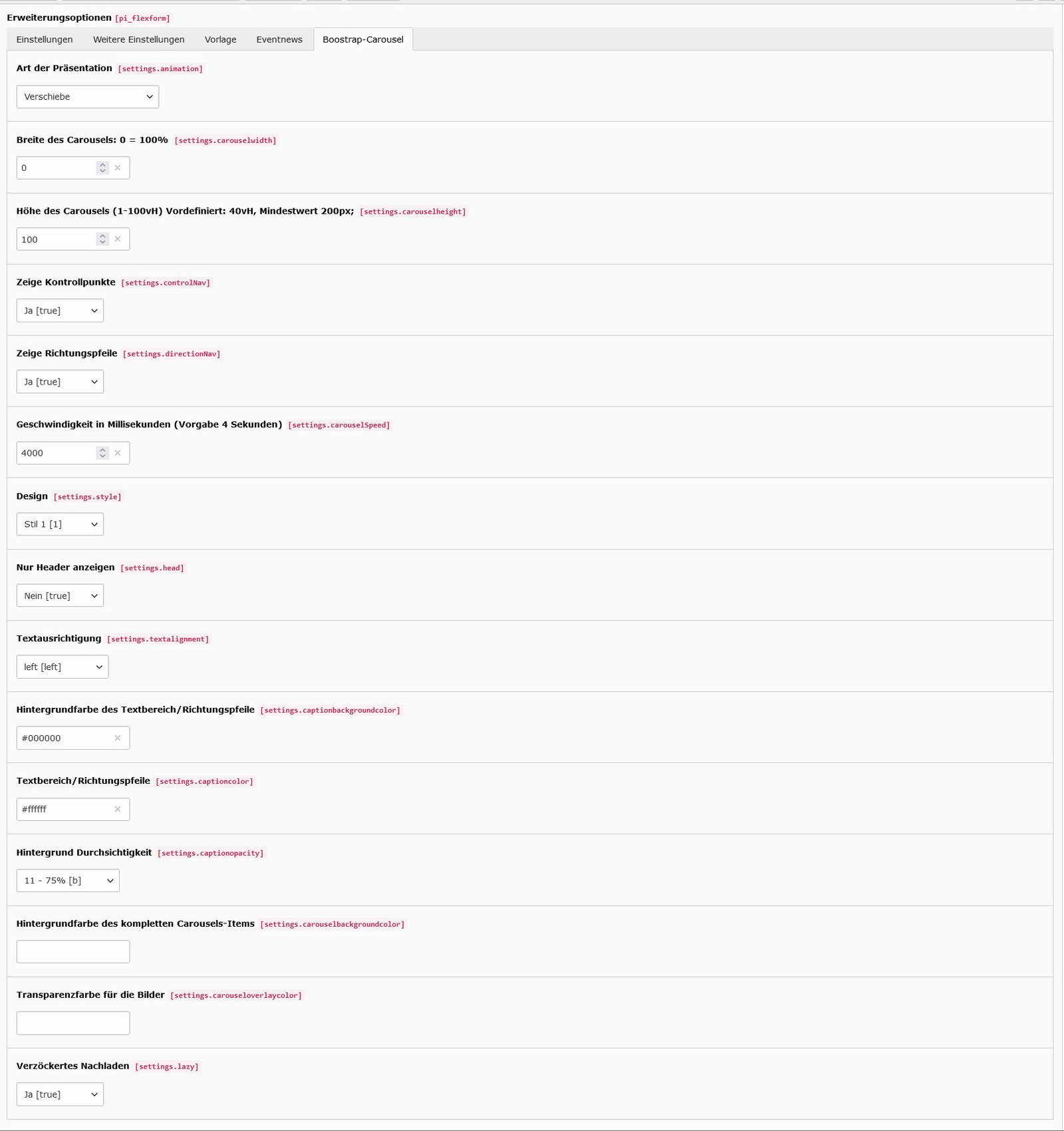
Flexform

Art der Präsentation
Es kann zwischen Verschiebe und Einblenden gewählt werden, also, ob Elemente eingeblendet (fade) oder verschoben (slide) werden.
Breite des Carousels
Die Breite des Carousels kann in px-Werten angegeben werden, wobei o, also kein Eintrag 100% bedeutet, Strandard ist 800px.
Höhe des Carousels
Die Höhe des Carousels kann zwischen 1-100vH gewählt werden, vordefiniert: ist 40vH, der Mindestwert ist 200px.
Zeige Kontrollpunkte
Die Möglichkeit die Kontrollpunkte (Striche) zu de-/aktivieren.
Zeige Richtungspfeile
Die Möglichkeit die Pfeile (links und rechts) zu de-/aktivieren.
Geschwindigkeit in Millisekunden
Vorgabe ist 4000 = 4 Sekunden, Zeit, die ein slide stehen bleibt, bevor das nächste erscheint.
Design
Die 7 verschiedenen Darstellungen.
Nur Header anzeigen
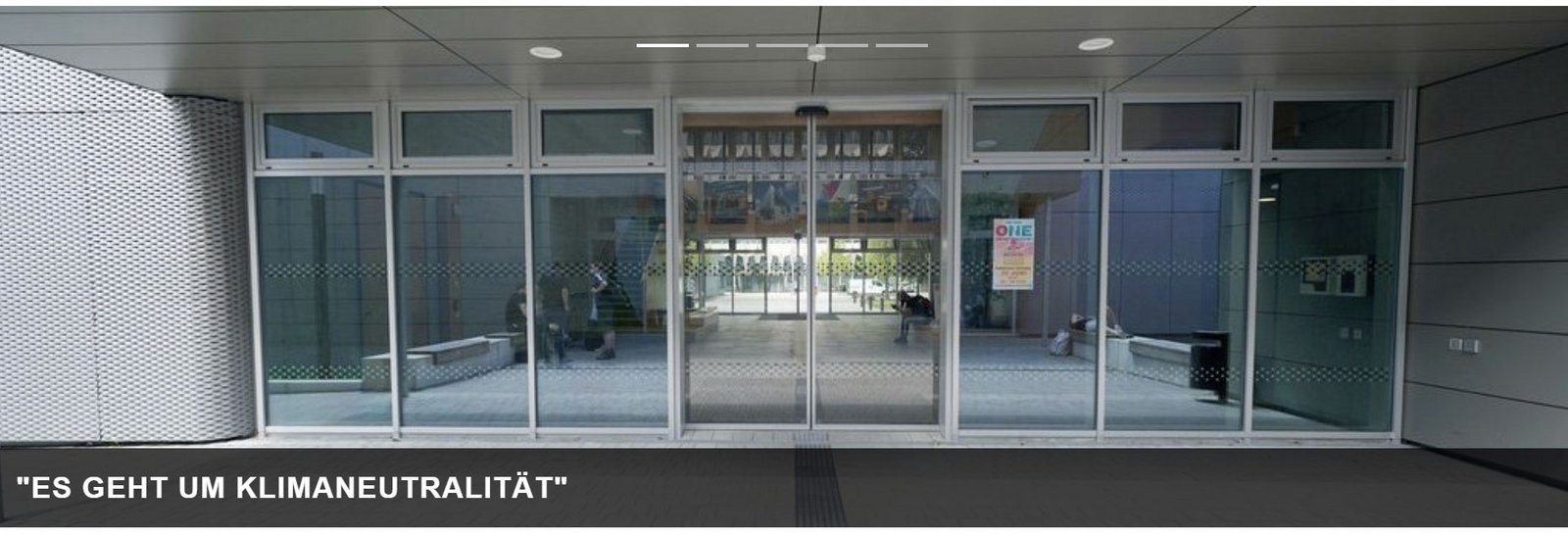
Ob im Slide nur der Titel, oder auch der Teasertext angezeigt wird, kann hier eingestellt werden. Das zweite Beispiel zeigt die Variante mit Nur Header anzeigen.


Textausrichtigung
Die Schrift jedes Slides kann ausgerictet werde, es stehen links (Standard), zentriert und rechts als Option zur Wahl.
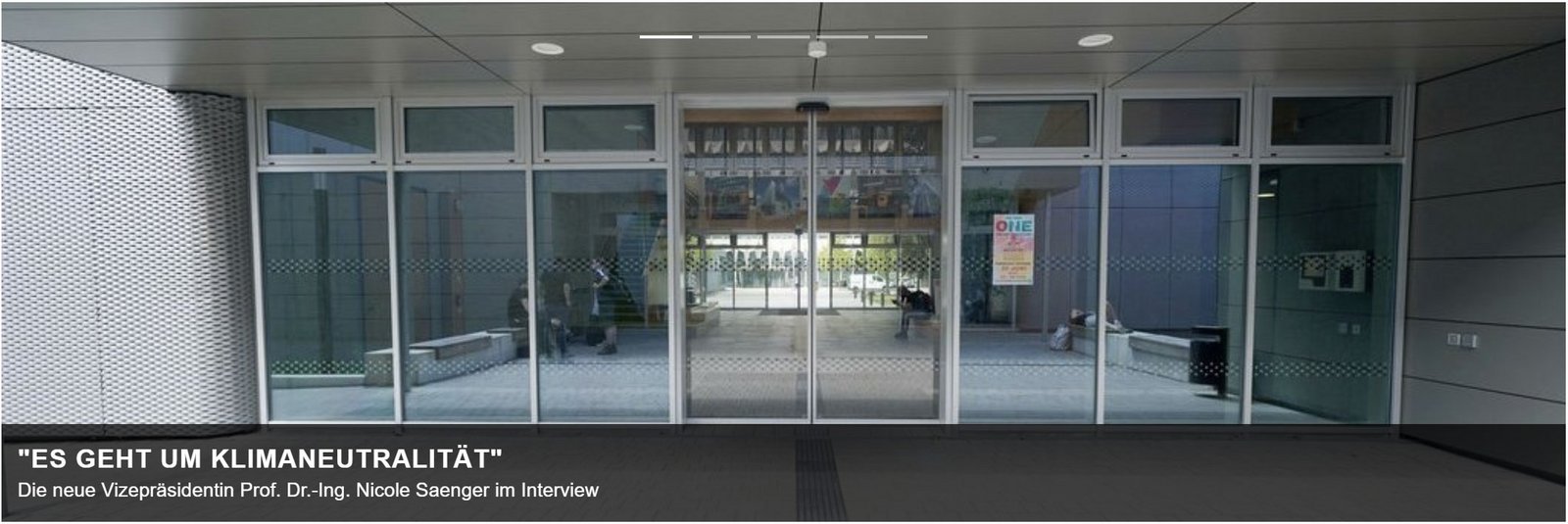
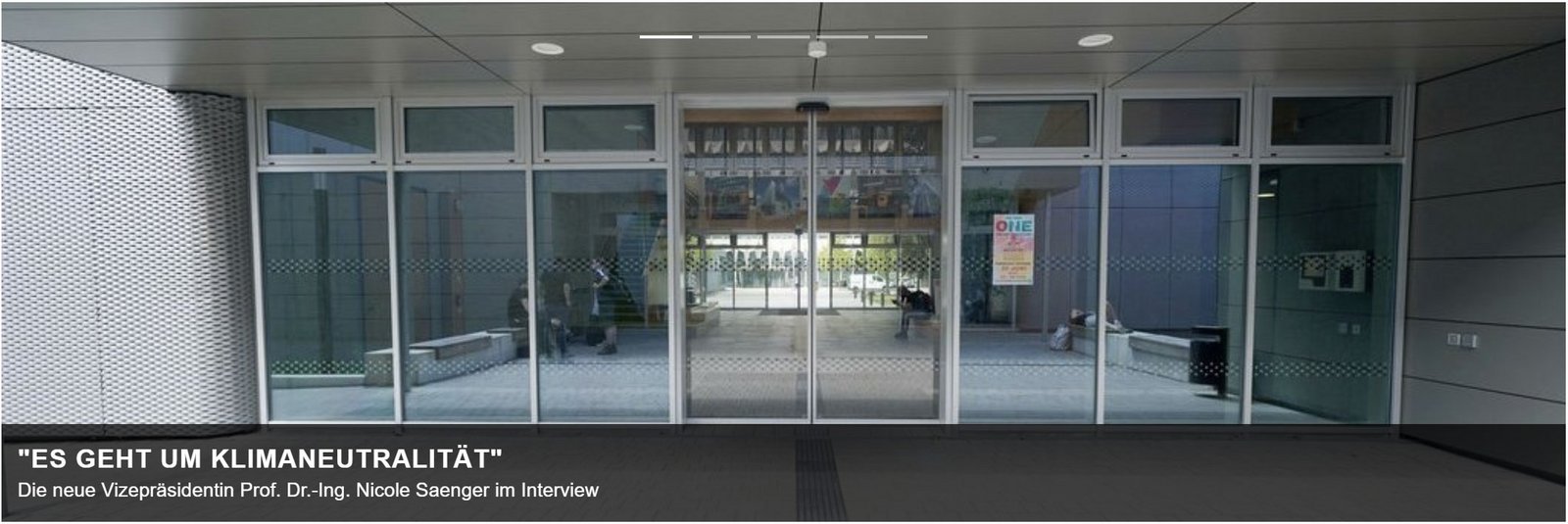
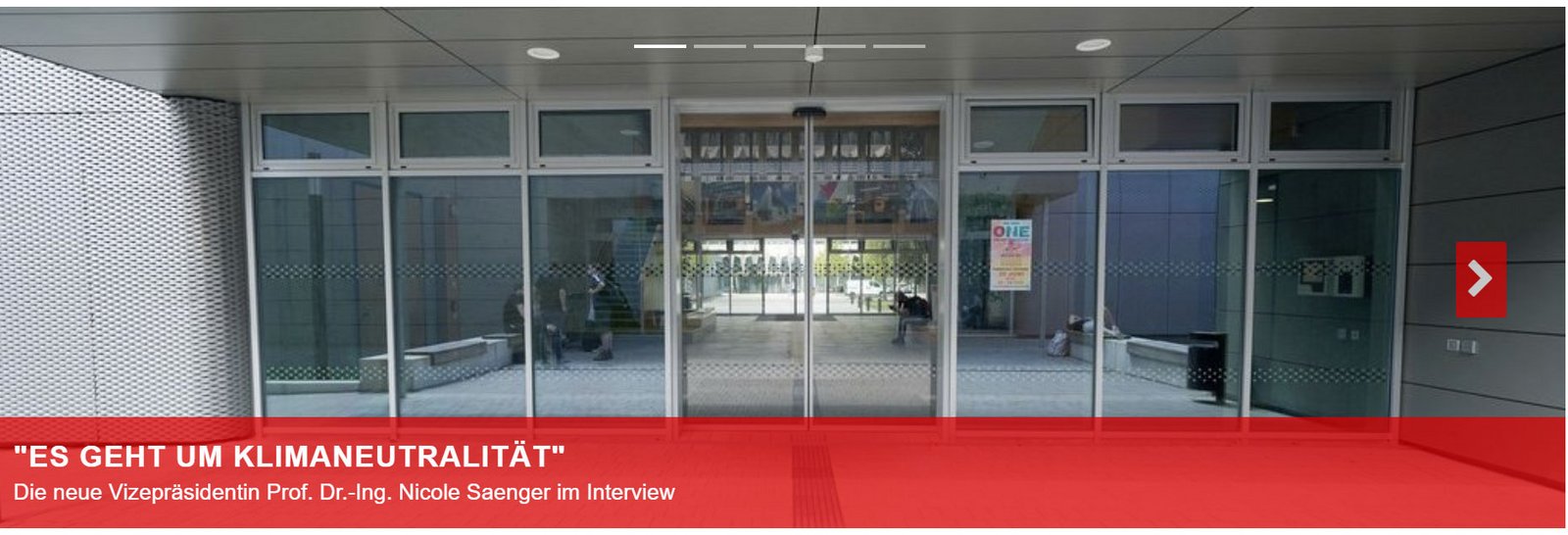
Beispiel1
- Stil: Design 1
- Hintergrund : #000000
- Schriftfarbe: #ffffff
- Ausrichtung: links
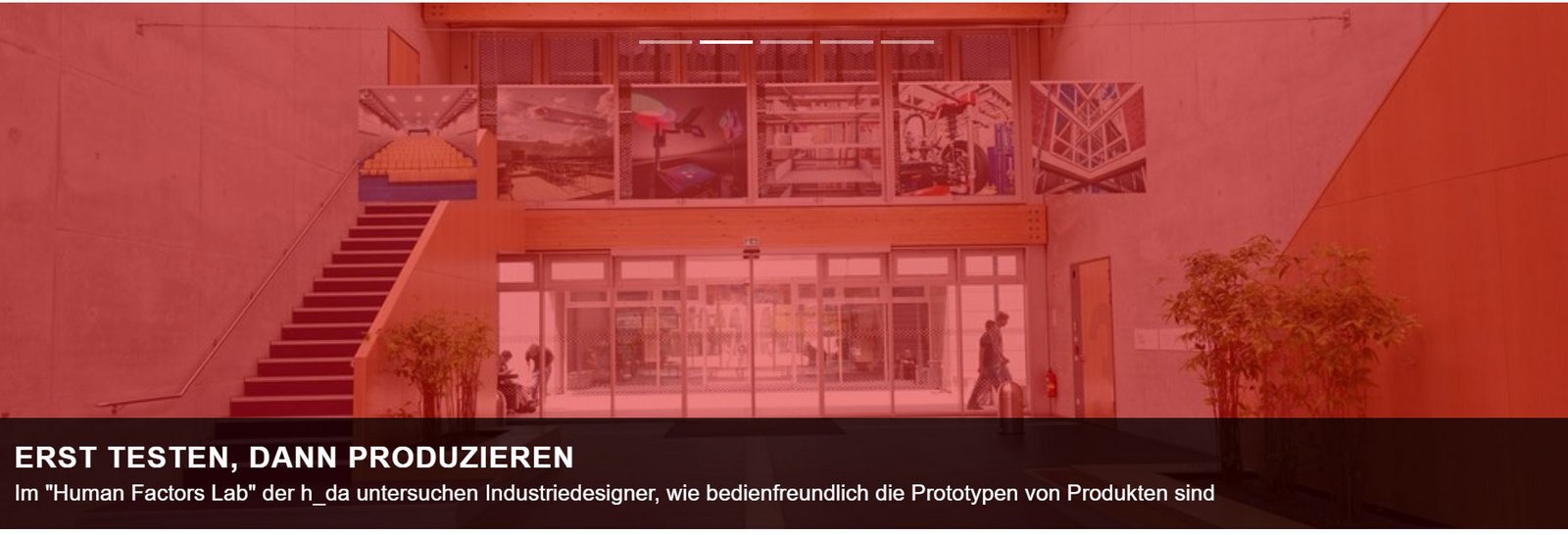
Beispiel2
- Stil: Design 1
- Hintergrund : #003399
- Schriftfarbe: #ffffff
- Ausrichtung: rechts


Hintergrundfarbe des Textbereich/Richtungspfeile
Die Farbe des Hintergrund und der Pfeile werden hier definiert. Im Beispiel #FF0000.

Textbereich/Richtungspfeile
Die farbe des Textes und der Richtungspfeile.
Hintergrund Durchsichtigkeit
Der Texthintergrund ist in 16 Stufen zwischen opak und transparent zu definieren. Vorgabe 75% opak.
Transparenzfarbe für die Bilder
Die Bilder können farbüberlagert werden, im Beispiel mit #FF0000.

Verzöckertes Nachladen
Bootstrap-Carousel erlaubt lazy loading, also das verzögerte Nachladen der Bilder (Vorgabe: aktiv).
