Footer
page.footer
Die Einstellungen für den Footer der Webseite beinhalten zum einen die Elemente, aber auch deren Position und der "Ummantelung", sprich: wraps. Auch hier sind es Bootstrap 4/5 Werte, weitere Informationen auf der Seite von getbootstrap.com
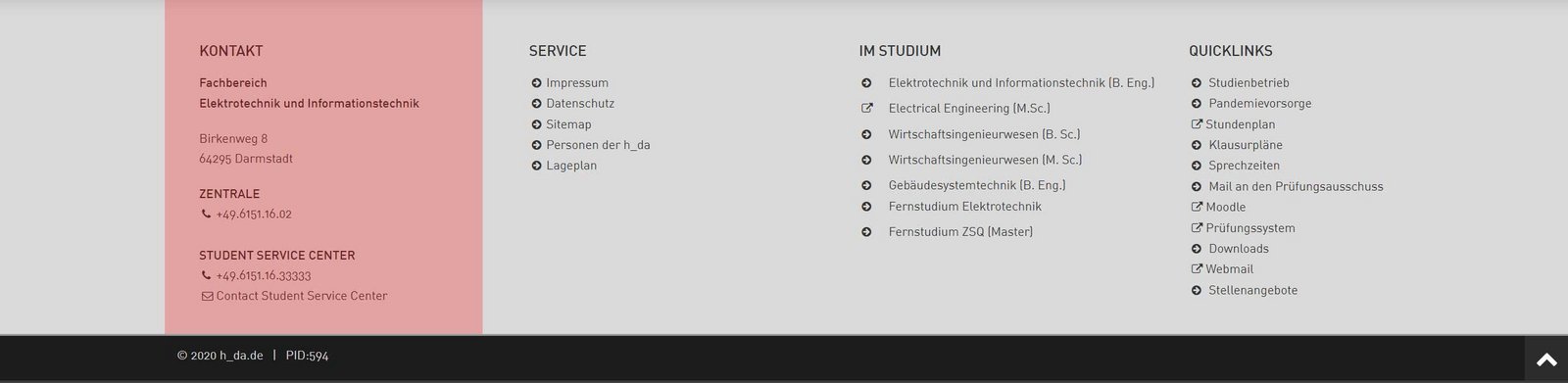
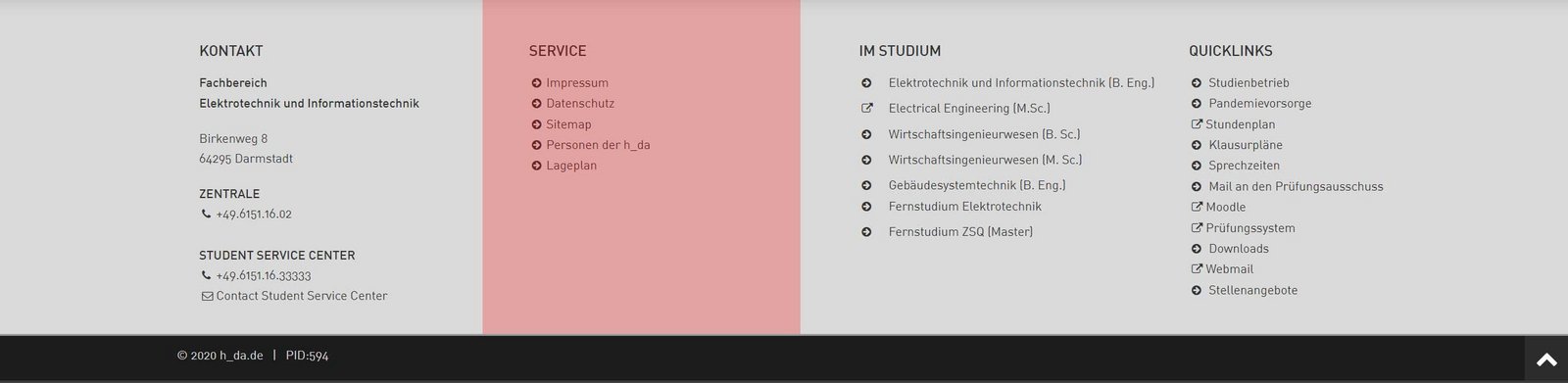
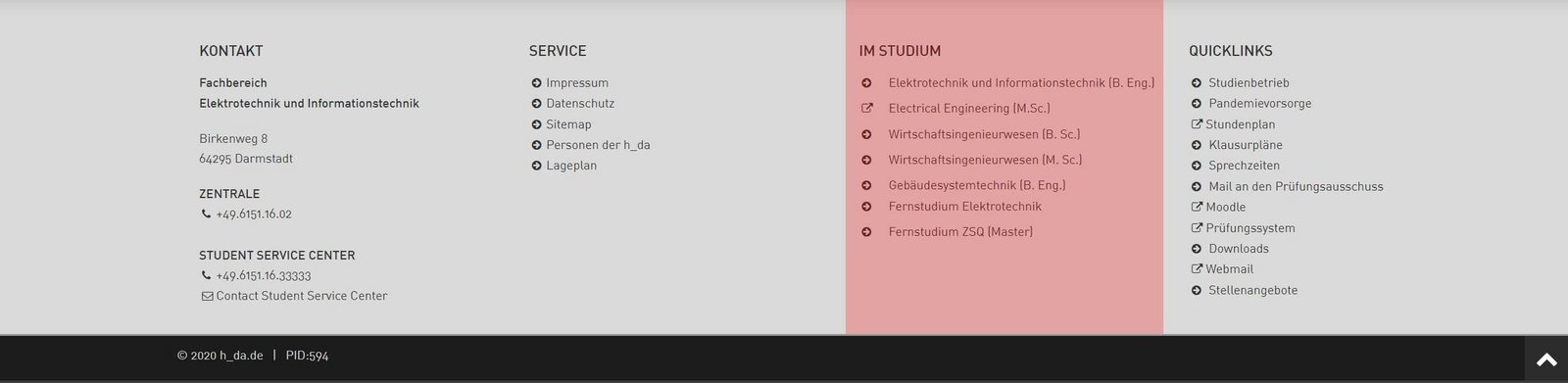
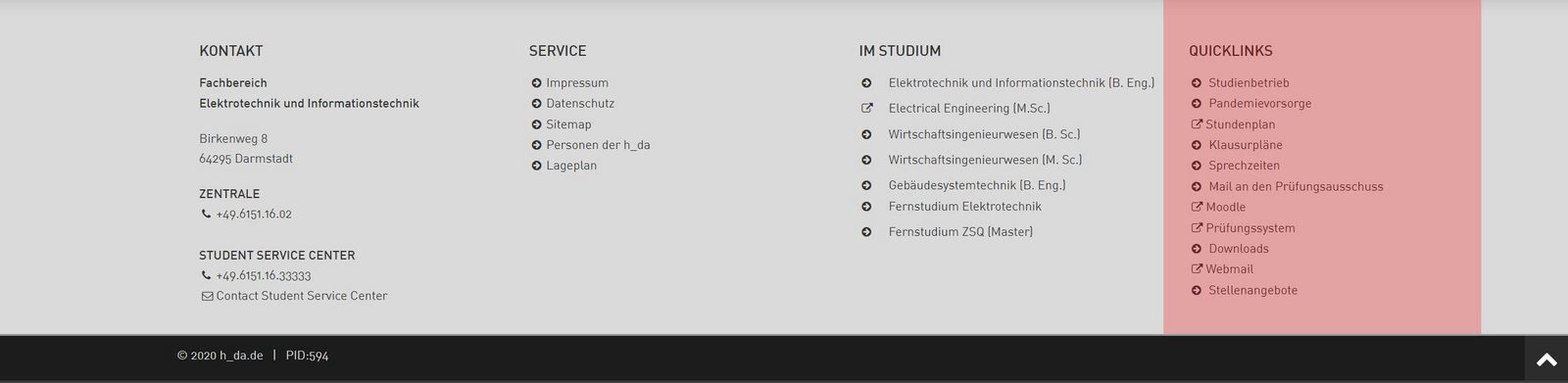
Der Footerbereich ist in vier Spalten geteilt, d.h. aber nicht, dass alle belegt werden müssen. Jeder dieser Inhalte kann ein beliebiges Inhaltselement sein, die Höhe des Footers wird durch das höchste Element bestimmt.
Durch die Möglichkeit jedes Element mit einem eigenen "wrap" zu versehen, kann so auch ein drei- oder zweispaltiger Footer erstellt werden. Ohne Inhalt ist er unsichtbar, die Basiszeile unten kann individuell erzeugt und gesteuert werden. Die Farben von Schrift und Links werden im Bereich color.footer geändert.
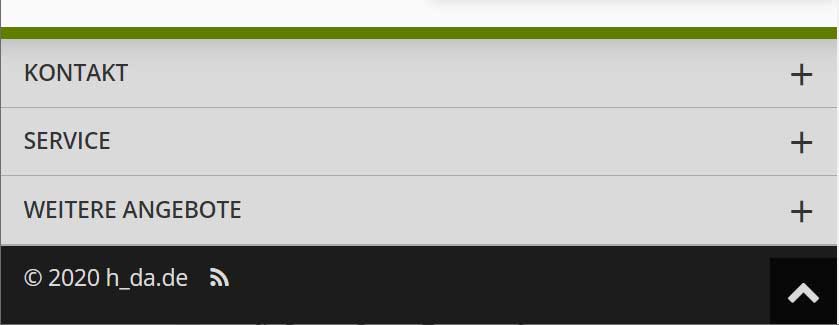
In schmalen Ansichten < 568px werden die Blöcke zu Accordions.

address
Für den ersten Block im Footer wird die ID des Seitenelements angeben, die z.B. die Adresse beinhaltet. In der Regel ein einfaches Text-Element, das so auch den Redakteuren freigegeben werden kann.

addressWrap
Die CSS-Klasse/-n für diesen Block Vorgabe:
<div id="contact" class="col-12 col-lg-3 col-sm-6">|</div>
service1
Zweiter Block im Footer. Hier wird die ID des Seitenelements angeben. In der Regel eine Textelement, Liste, oder Submenu, dass so auch den Redakteuren freigegeben und bearbeitet werden kann.

service1Wrap
Die CSS-Klasse/-n für diesen Block Vorgabe:
<div class="col-12 col-lg-3 col-sm-6">|</div>
service2
Dritter Block im Footer. Hier wird die ID des Seitenelements angeben. In der Regel eine Textelement, Liste, oder Submenu, dass so auch den Redakteuren freigegeben und bearbeitet werden kann.

service2Wrap
Die CSS-Klasse/-n für diesen Block Vorgabe:
<div class="col-12 col-lg-3 col-sm-6">|</div>
service3
Für den vierten Block im Footer wird die ID des Seitenelements angeben ,z.B. eine Liste.

service3Wrap
Die CSS-Klasse/-n für diesen Block Vorgabe:
<div class="col-12 col-lg-3 col-sm-6">|</div>
footer1Wrap
Abschlußzeile
base
Aktiviert die unterste Ebene im Footer. Konstanten ohne Werte, werden nicht ausgegebn und erhalten auch keinen warp.
copyright
Zeigt ein Copyright in der Abschlußzeile, Adresse in Feld link.
link
Copyrightlink: Linkadresse des Copyrights
lastchange
Zeigt das Datum der letzten Aktualisierung.
pid
Zeigt die aktuelle Seiten-ID und verlinkt diese.

contactpage
Seiten-ID mit der Adresse
dataprotection
Seiten-ID mit den Informationen zum Datenschutz
disabilityaccess
Seiten-ID mit den Informationen zur Barrierefreiheit
impress
Seiten-ID mit dem Impressum
owner
Zeigt den Besitzer (sofern dieser in den Seiteneigenschaften eingetragen ist) der Seite [nur sichtbar für aktivierte User > Login]