Navigation
page.navigation
Im Bereich Navigation werden die Einstellungen für alle Arten der Naviation, Position von Logo und Ausrichtung vorgenommen. Voraussetzung ist, dass Scss und Javascripte geladen sind.
Die Navigationen sind mit Hilfe von jQuery komplett mit der Tastatur zu bedienen:
- Die Tab-Taste springt zum nächsten Navigationspunkt.
- Die Tab+Umschalt-Taste springt zum vorherigen Navigationspunkt.
- Taste Pfeil-Rechts-Taste springt zum Navigationspunkt rechts des Aktuellen. In der Unternavigation zum ersten Unterpunkt dieses Navigationspunkt, sofern dieser eine Unterebene hat.
- Taste Pfeil-Links-Taste springt zum Navigationspunkt links des Aktuellen. In einer Unternavigation zum Elternpunkt wenn der erste Menüpunkt der Unternavigation aktiv ist.
- Pfeil-Unten-Taste, das untere Menü wird geöffnet, sofern eins existiert und man sich in der höchsten Ebene befindet, ansonsten wird der nächste Navigationspunkt aktiviert. Befindet man sich am Ende einer Ebene, springt der Cursor auf den ersten Navigationspunkt der Ebene.
- Pfeil-Oben-Taste, das untere Menü wird geschlossen, wenn der oberste Punkt der ersten Unternavigation erreicht ist. Befindet man sich am obersten Punkt eines unter-Unternavigation, springt der Cursor eine Ebene höher
- esc-Taste schließt das Menü.
style
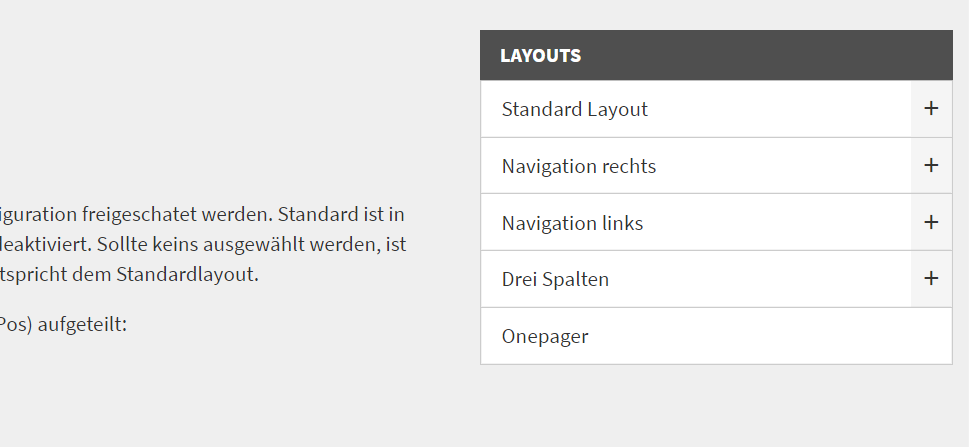
Navigationstile:
- 0, keinen, nur das Sprachmnü und der Suchebutton können angezeigt werden.
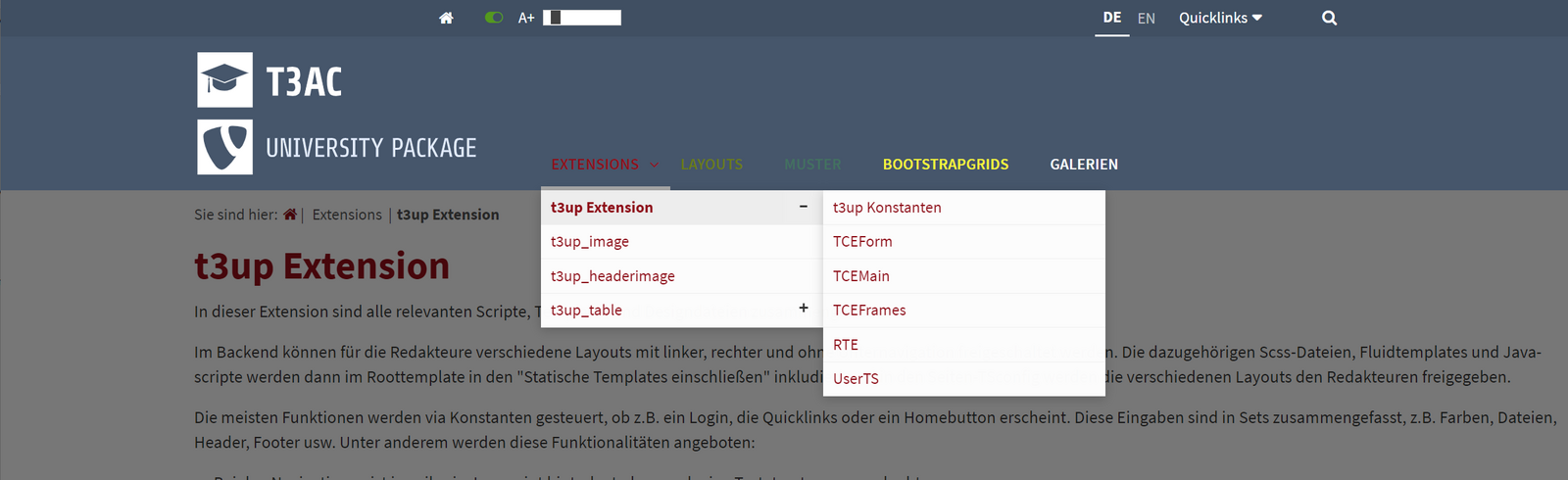
- 1, zeigt das Hauptmenü bis in die vierte Ebene.
- 2, zeigt das Hauptmenü ebenfalls bis in die vierte Ebene. Das Menü selber ist in einen Block eingebettet und dem jeweiligen Knoten kann unter Seite/Seiteneigenschaften ein Kapitelbild zugeordnet werden.
- 3, zeigt das Hauptmenü als Block bis in die dritte Ebene.
- 4, zeigt einen Button, der das Menü dynamisch öffnet.
- 5 - Zeigt ein einfaches Menü, mit 1. und den Ankern der jeweiligen Inhaltselementen.
- 6, es werden nur die Anker dieser Seite angezeigt.
- 10, Header ohne Menü, aber alle Funktionen des Topbereichs, Sprachmnü etc.
topposition
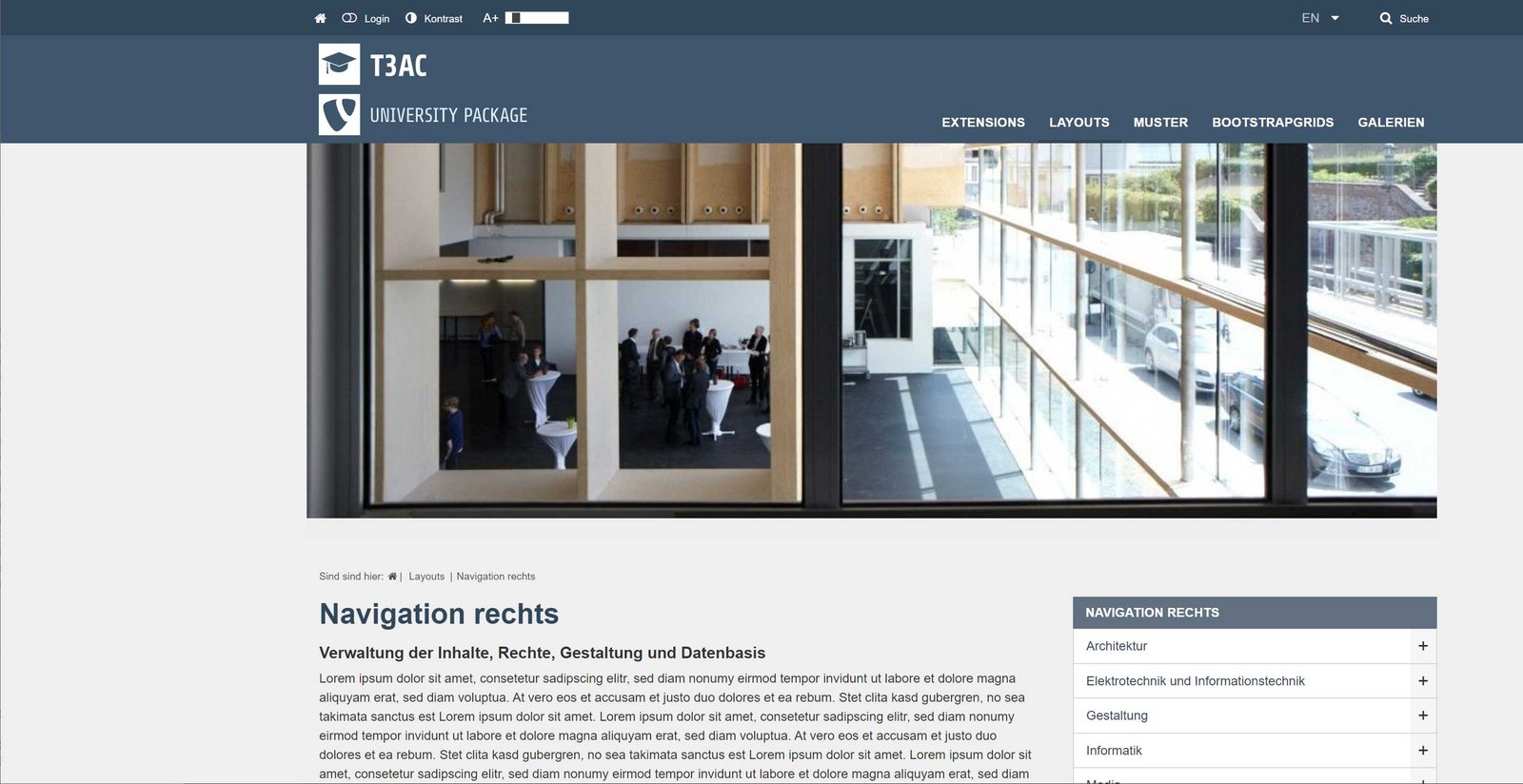
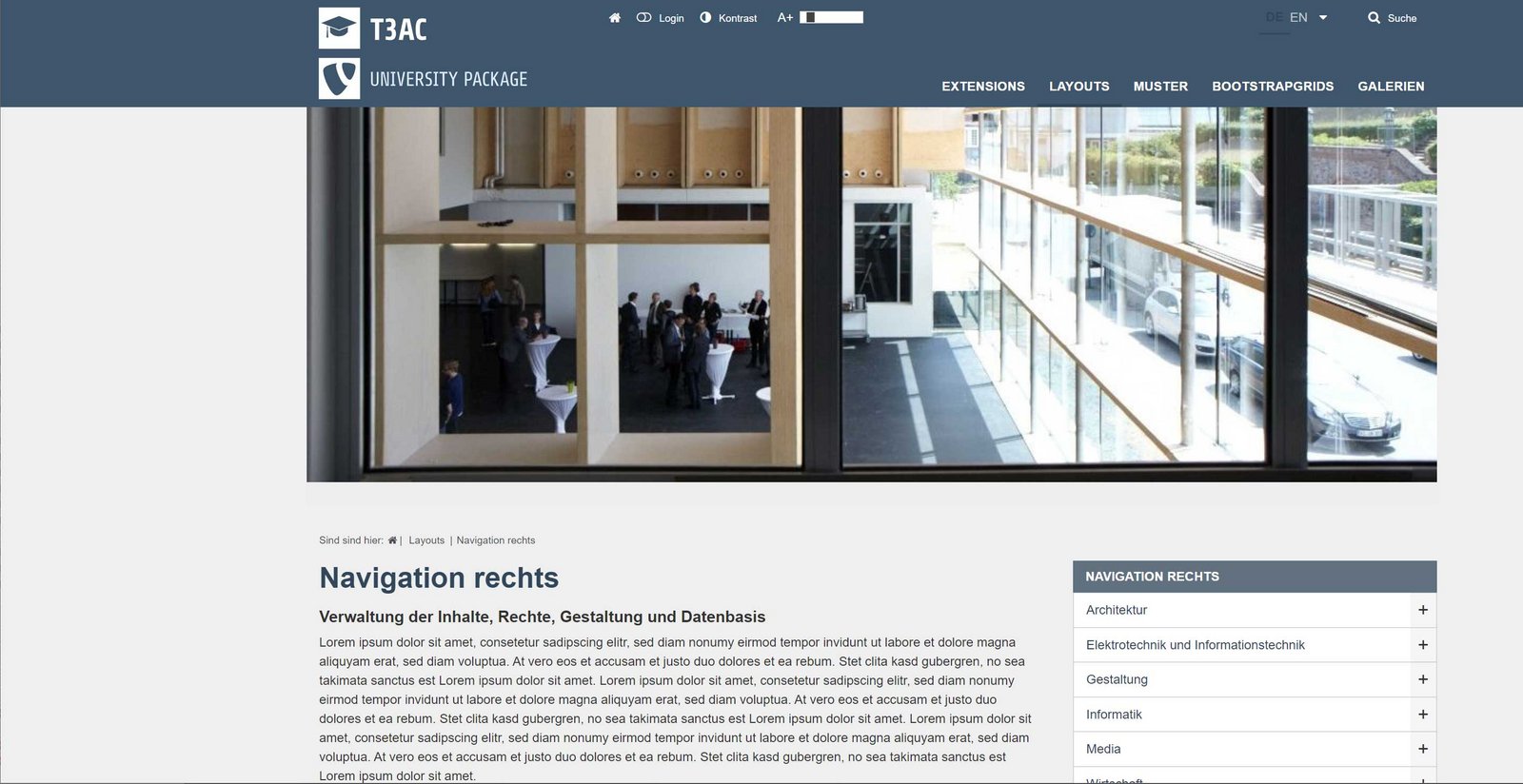
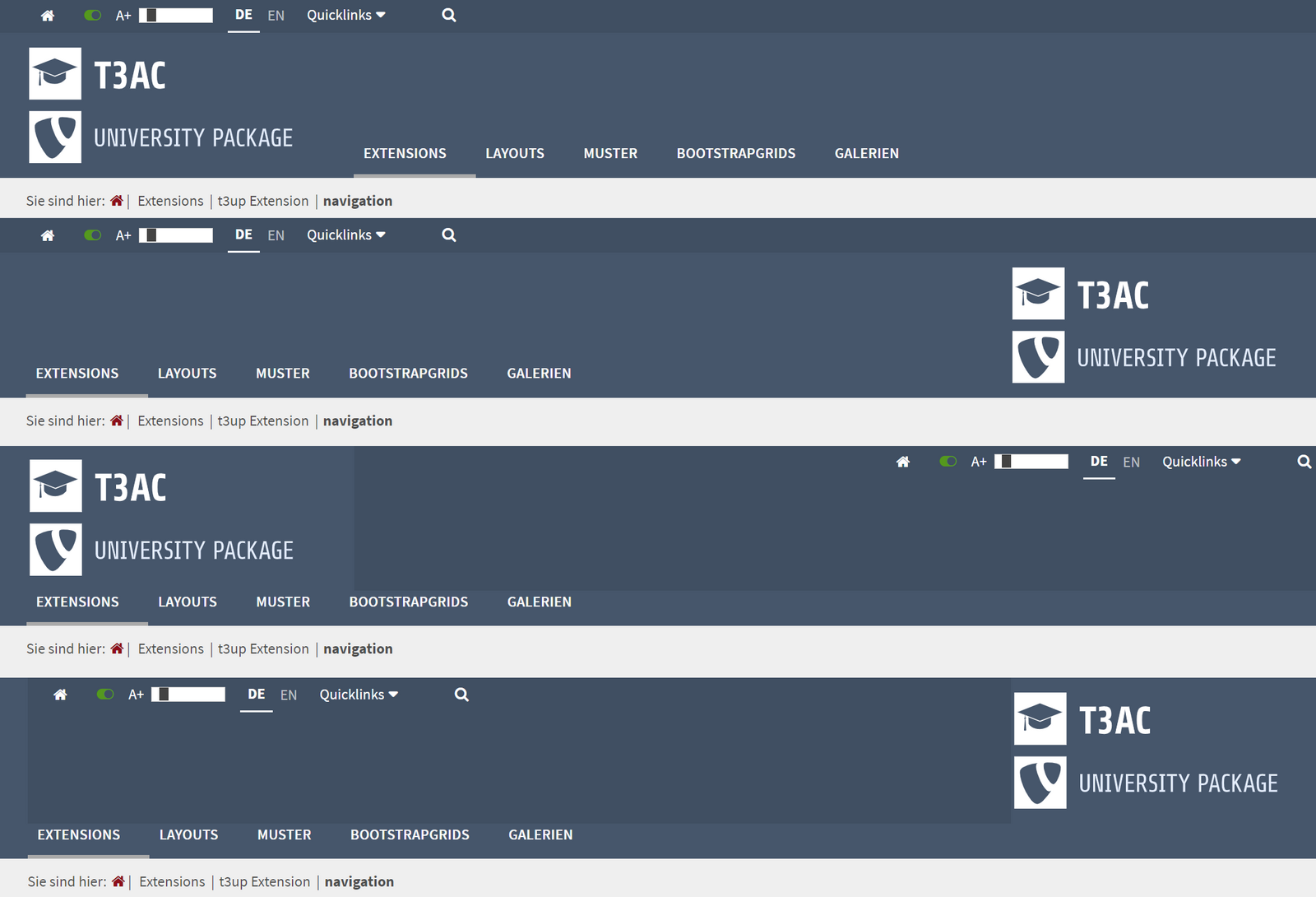
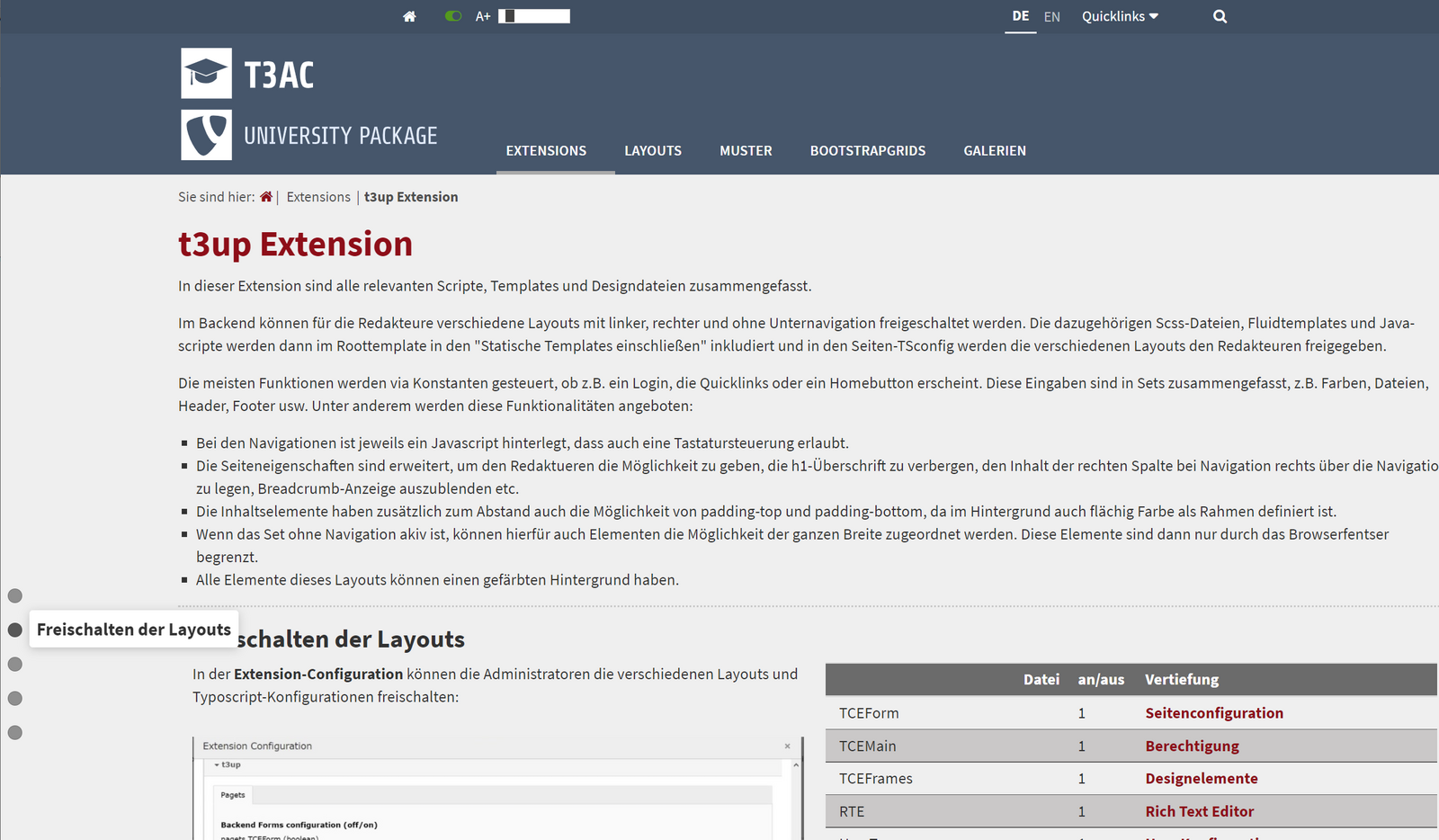
Top-Area: Im Bereich Header ist die Position der Leiste mit Schaltern für Suche, Login etc. frei zu wählen, entweder als eigene Top-Zeile (erstes Bild), oder innerhalb des Headerbereichs (zweites Bild).


topwrap
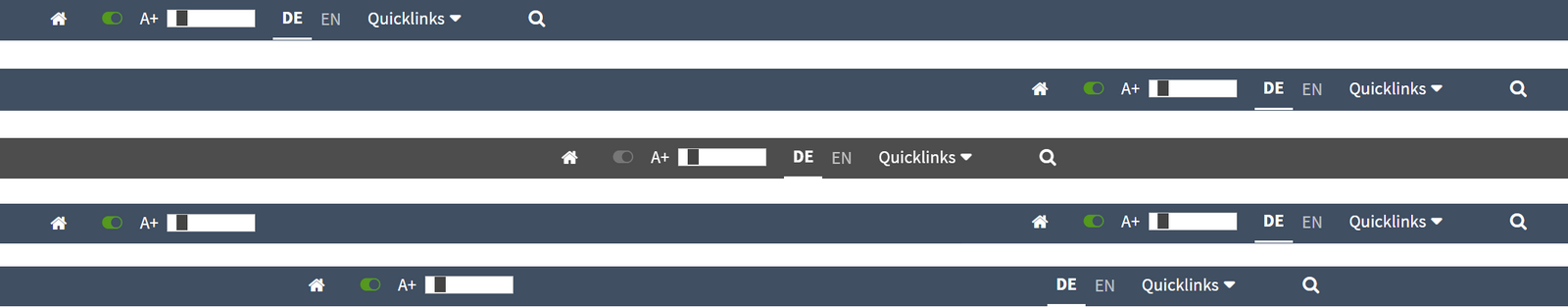
Ummantelung des Topbereichs, dafür sind folgende Bootstrap-Varianten als Klassen möglich:
- container d-flex justify-content-start,
- container d-flex justify-content-end
- container d-flex justify-content-center
- container d-flex justify-content-between
- container d-flex justify-content-around

entryLevel
Einstiegsebene des Hauptmenüs (Vorgabe = 0).
maxitems
Maximale Anzahl der Menüunterpunkte einer Seite, Vorgabe ist 10, maximaler Wert 100.
subnavlevel
Einstieg ab rootlevel für die Unternavigation (Vorgabe ist 2).
maxlevels
Anzahl der Ebenen im Baum. Wirkt sich auch auf die Navigationsanzeige in den Menüs aus. (1-10)
dir
Ausrichtung der Navigation, (Standard ist links, zentriert und rechts ist möglich).

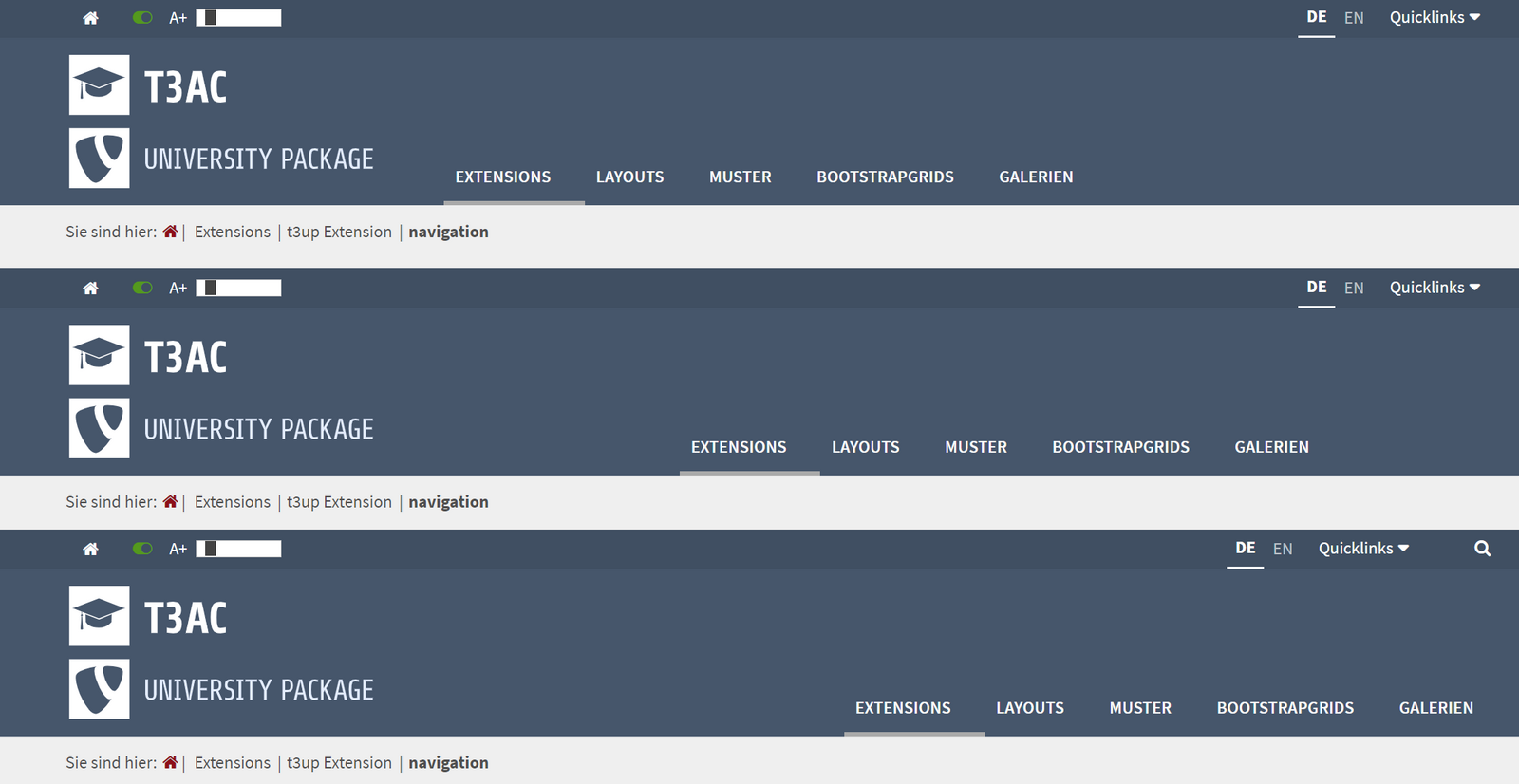
logopos
Das Logo kann innerhalb des Headers links (Wert = 1) oder rechts (Wert = 2) sitzen, dann ist die Symbolleiste oberhalb aktiv (topposition = active), oder die Symbolleiste ist im Header integriert, dann ebenfalls links (Wert = 3) oder rechts (Wert = 4). (siehe topposition)
Zusätzlich ist hier auch noch die Anordnung der Elemente in der Top-Area zu steueren und die Ausrichtung der Navigation.
Somit sind 4 x 5 x 3 = 60 Varianten möglich.

sideAnker
Zeigt eine spezielle Form der Unternavigation als Listenpunkte auf der Seite. Besonders für Onepager geeignet. Die Steuerung geschieht via jQuery. Die Css-Formatierung geschieht in der Scss-Datei _navigation.scss.

color
Zeigt farbige Menüpunkte in der Hauptnavigation, abhängig von den Seiteneigenschaften siehe pagecolor.


leveltitle
Zeigt den Level-Titel oberhalb der Navigation einer Unternavigation.