Components
page.components
Die ins diesem Bereich befindlichen Konstanten steuern verschiedenen allgemeine Werte, die in keinem anderen Bereich zu definieren wären.
container
mediaslide
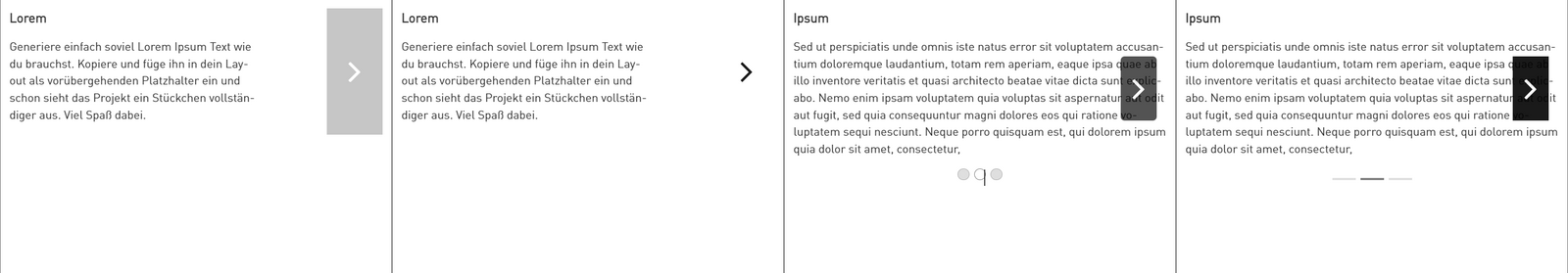
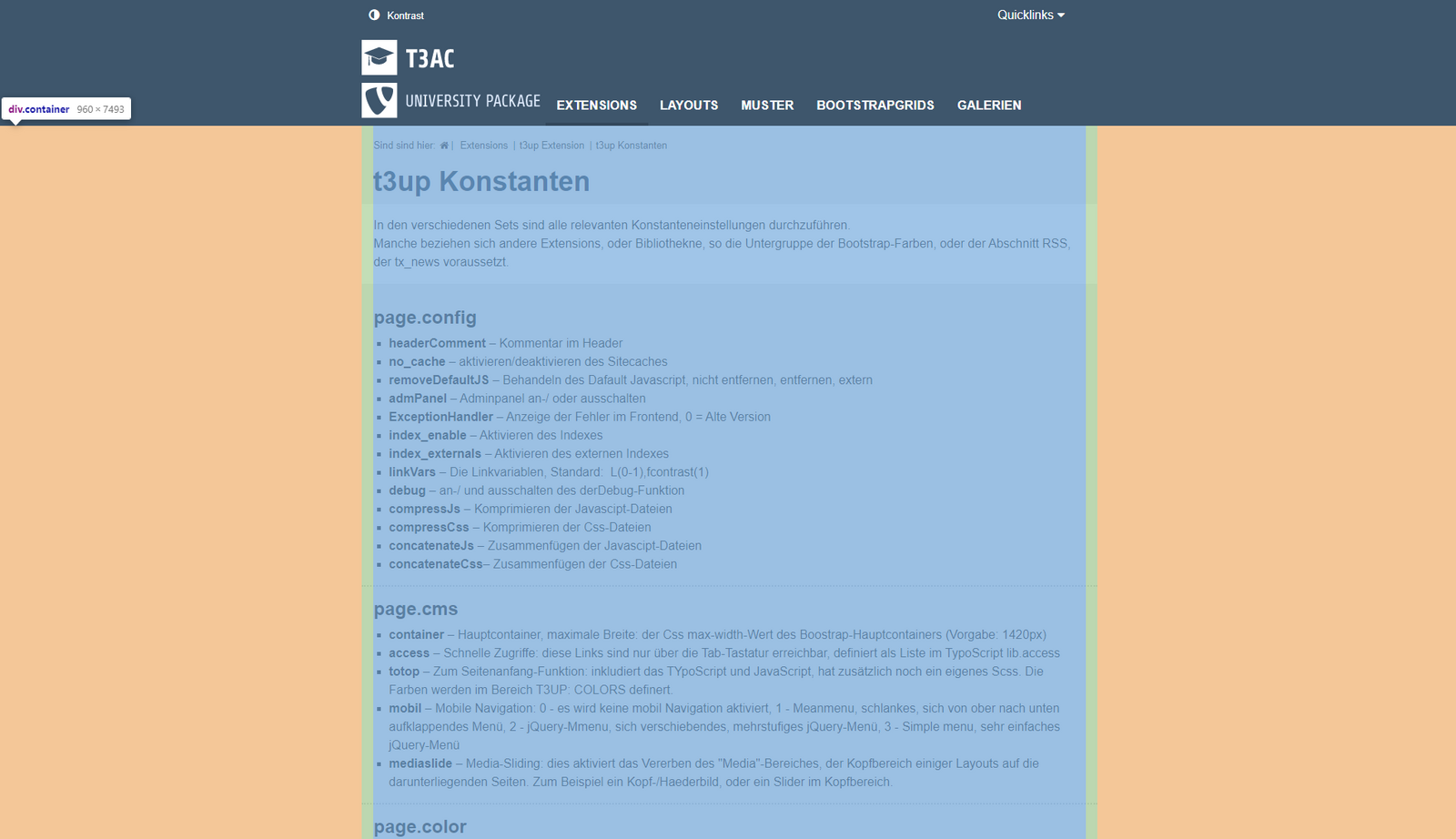
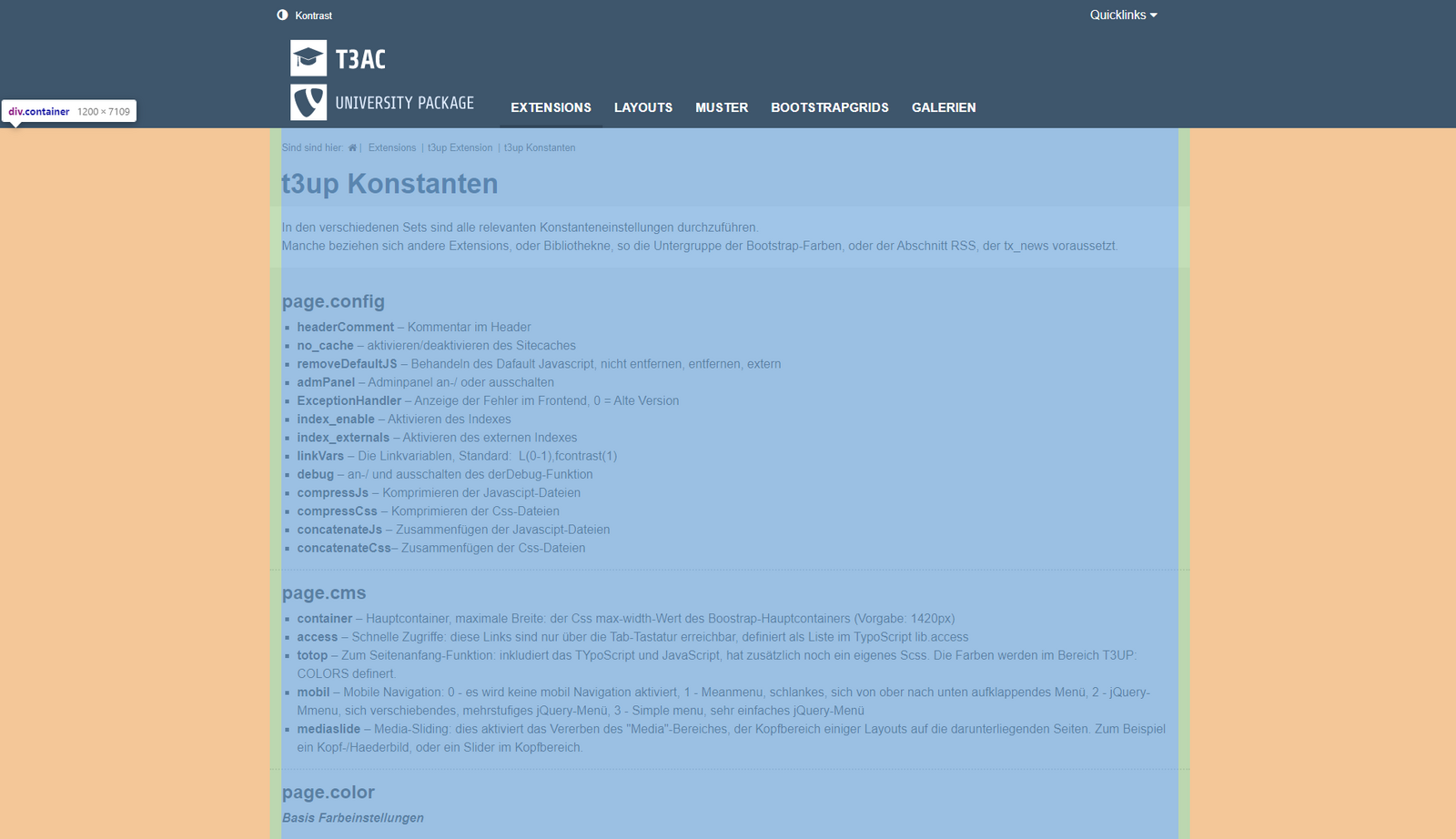
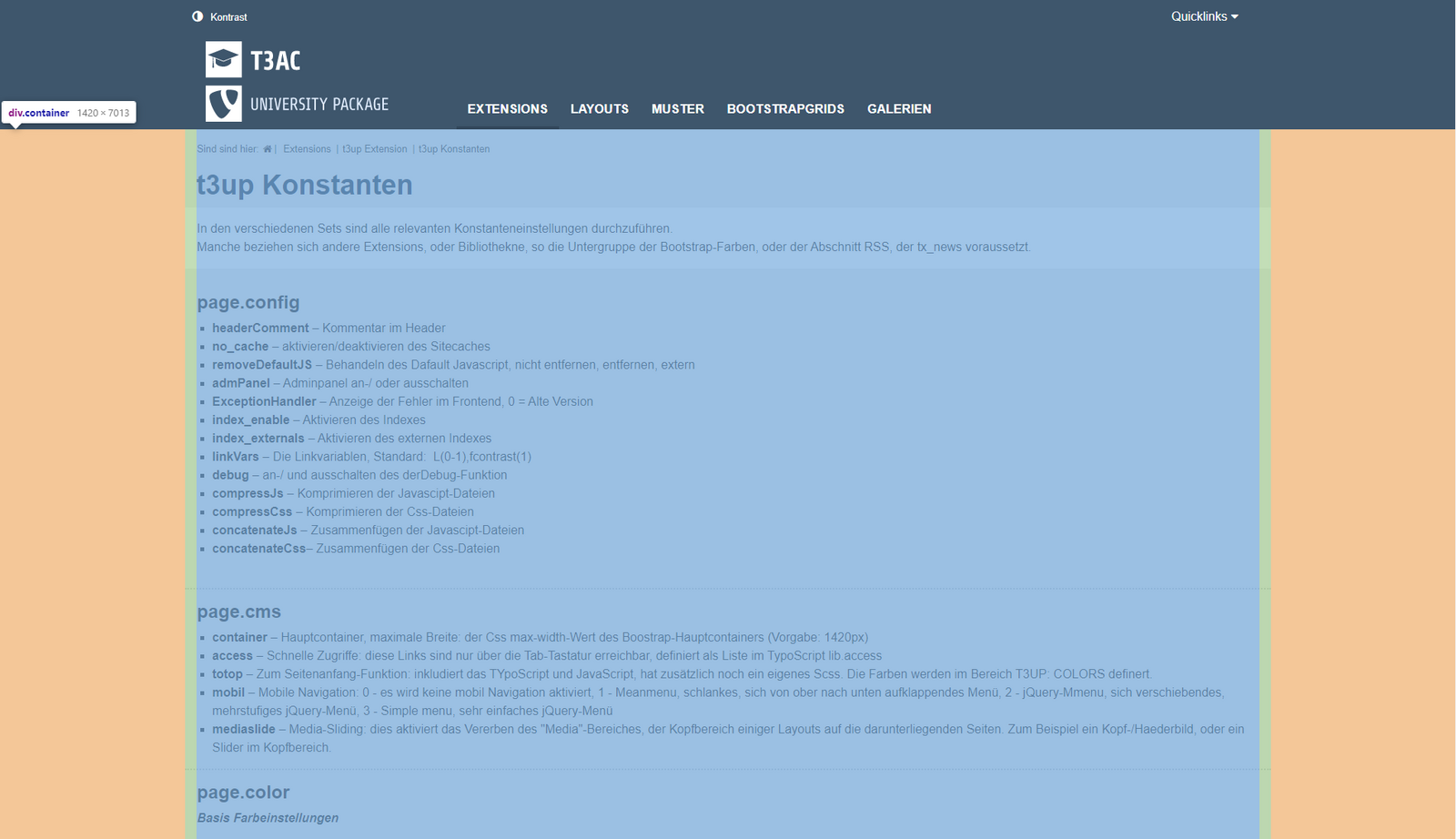
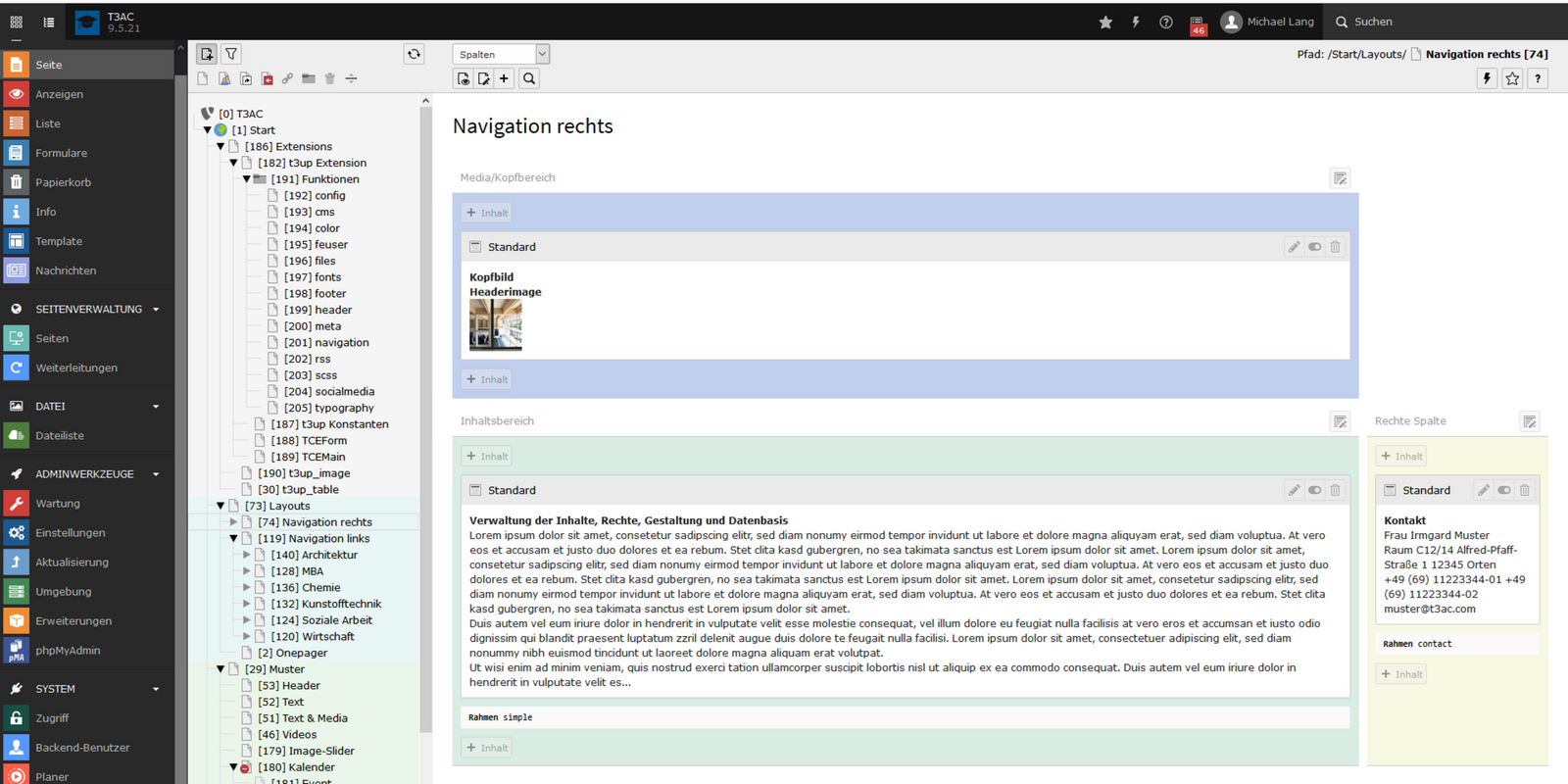
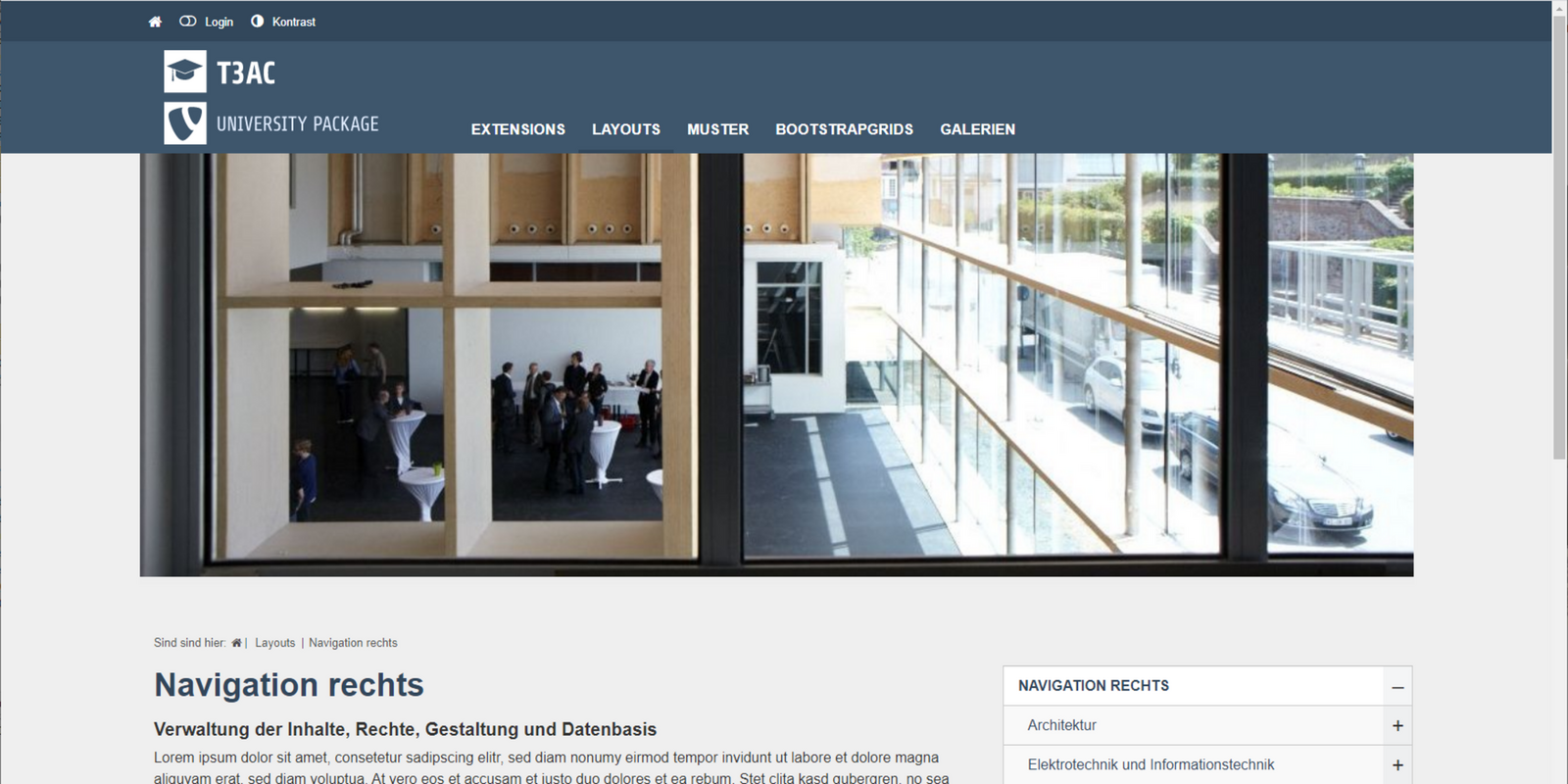
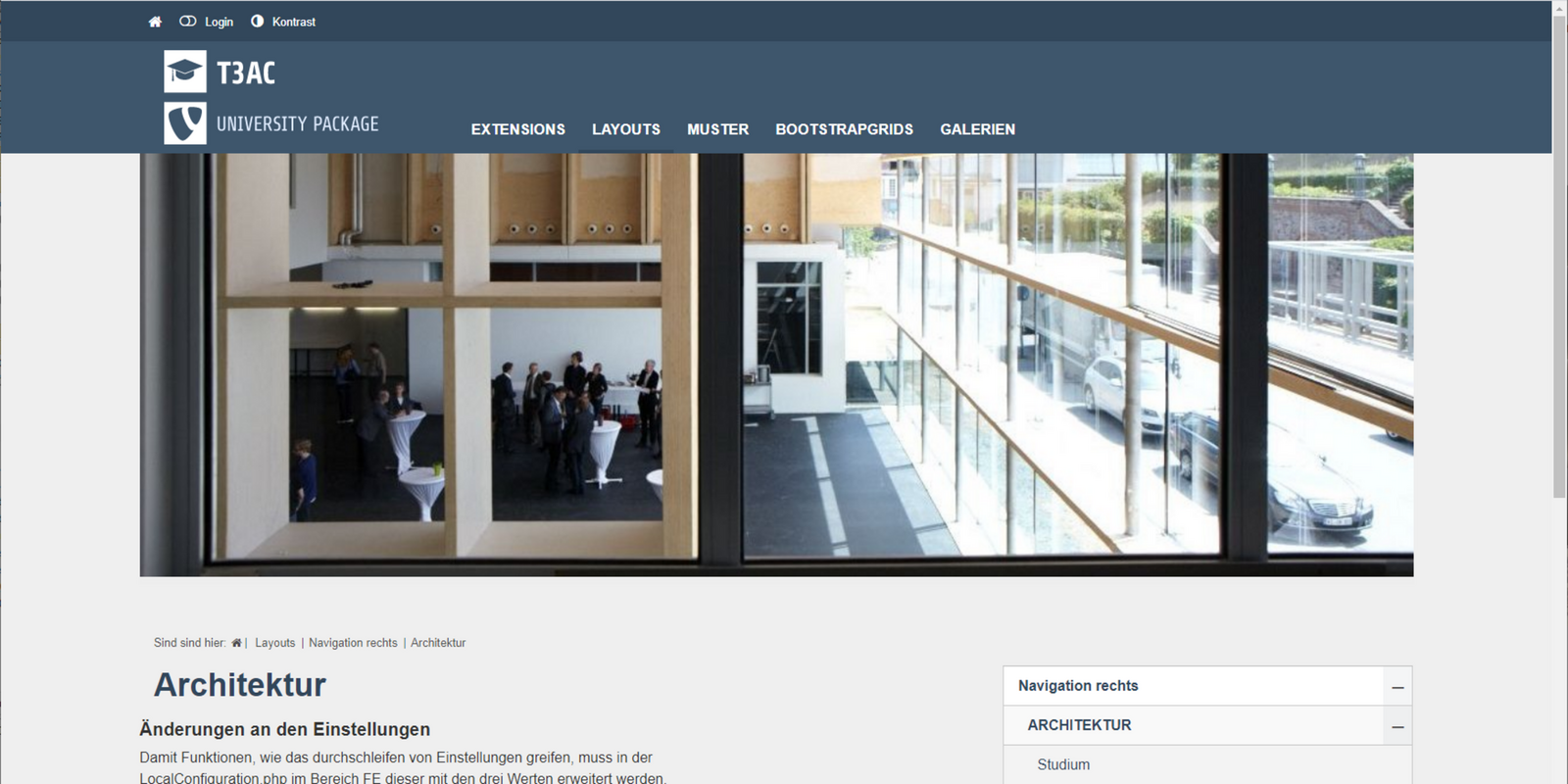
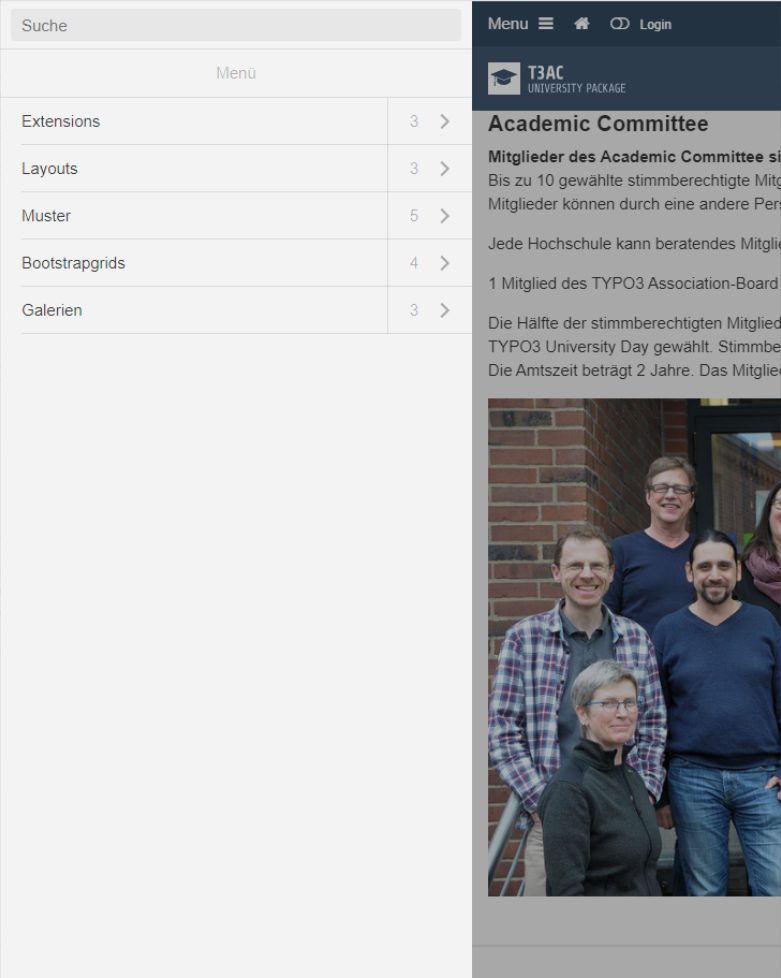
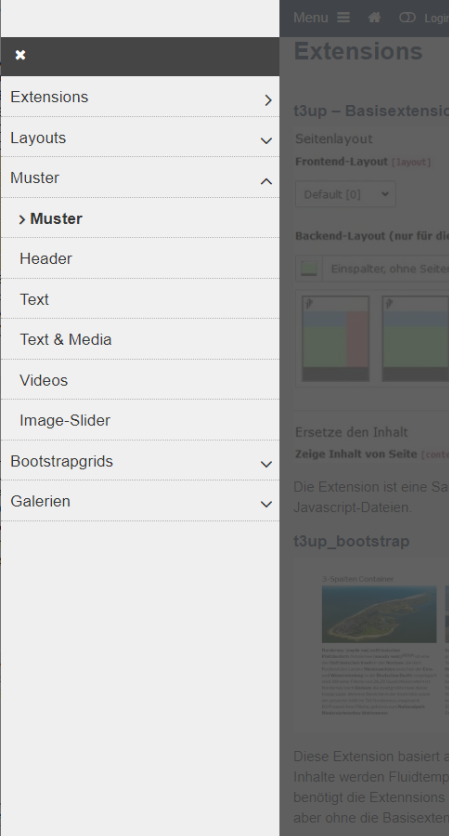
mediaslide ist eine kleine Funktion, die es erlaubt die Inhalte im Bereich Media (colPos = 3), der hellblaue Bereich im ersten unteren Bild, auf die Unterseiten zu vererben. Z.B.: ein Kopfbild, dass dann auch auf den Unterseiten erscheinen soll. Seite Navigation rechts (zweites Bild unten, mitte) und auch auf der folgenden Unterseite Achitektur (drittes Bild, untern rechts)
access
Ist page.components.access = 1 gesetzt, wird am Anfang der Webseite eine kleine Liste, die auf bestimmte IDs auf der Webseite verweist aktiviert. Diese Liste wird nur sichtbar, wenn man via Tab-Taste nach der URL auf die Webseite springt.
Der Link zu Inhalt #content und #menu = Navigation sind aktiv. Die Scss-Datei scssaccess sollte aktiviert sein.
Sollten weitere Links benötigt werden, so müsste das Setup entsprechend erweitert werden:
lib.access.40 = TEXT
lib.access.40 {
value = xx-title
lang.de = Zum xx-Titel
wrap = <li><a href="#XXX" aria-label="xx-title">|</a></li>
}
mobilmenu
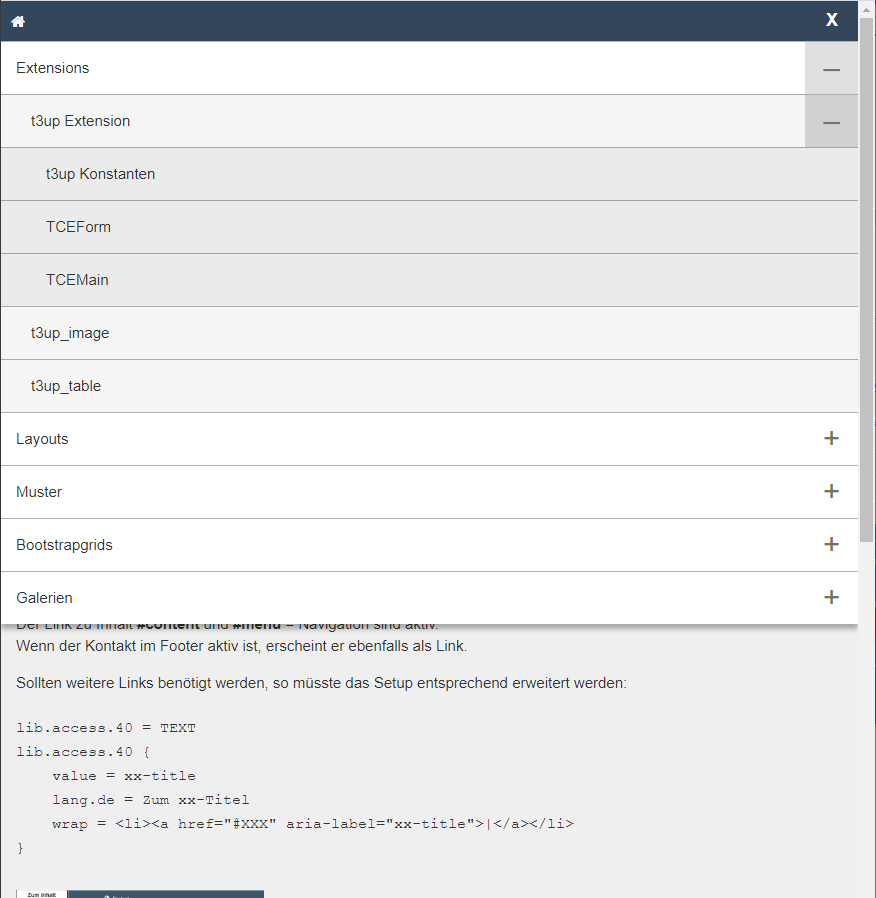
Die Einstelllungen für mobil definieren das mobil-Menü. Es stehen zur Auswahl:
- 0 – es wird keine mobile Navigation aktiviert.
- 1 – schlankes Menü, auf Basis des jQuery-Menüs meanMenu
- 2 – größeres Slinding Menü auf Basis von mMenü
hier muss gegebenfalls ein licence key erworben werden. - 3 – sehr schlankes jQuery-Menü
Jedes Menü hat ein eigenes jQuery-JavaScript und eine Scss-Datei, die nur geladen werden in Abhängikeit der getroffenen Auswahl.
totop
Inkludieren des TypoScript und JavaScript, die Farben werden im Bereich Color definiert.

printbutton
Aktiviert einen Printbutton in Form eines Symbols. Der Printbutton hat den pagetype = 97. Das TypoScript ist Configuration/TypoScript/Content/lib.print.typoscript. Hierzu wird ein Css geladen: Resources/Public/Css/print.css.
Im TypoScript sind zwei Werte über Konstanten zu steuern:
Logo = $page.header.logo
Urheber = $page.rss.webadresse
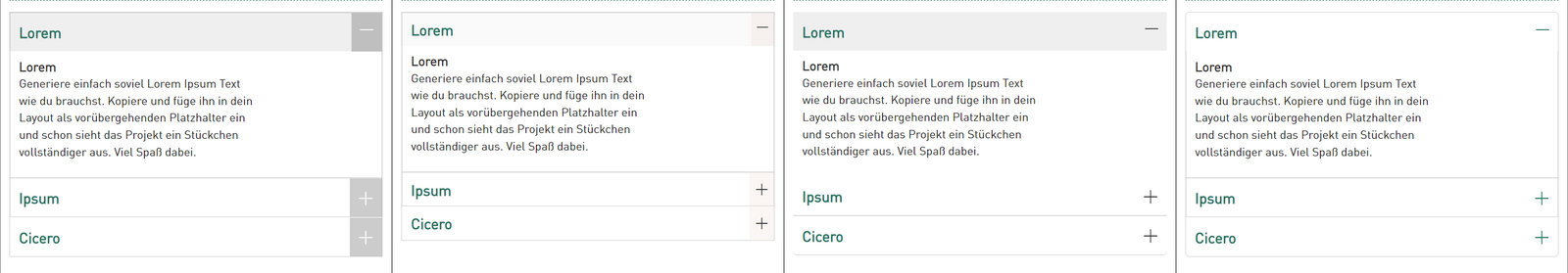
bootstrapaccordion
Design-Varianten für die Bootstrap-Accordions.

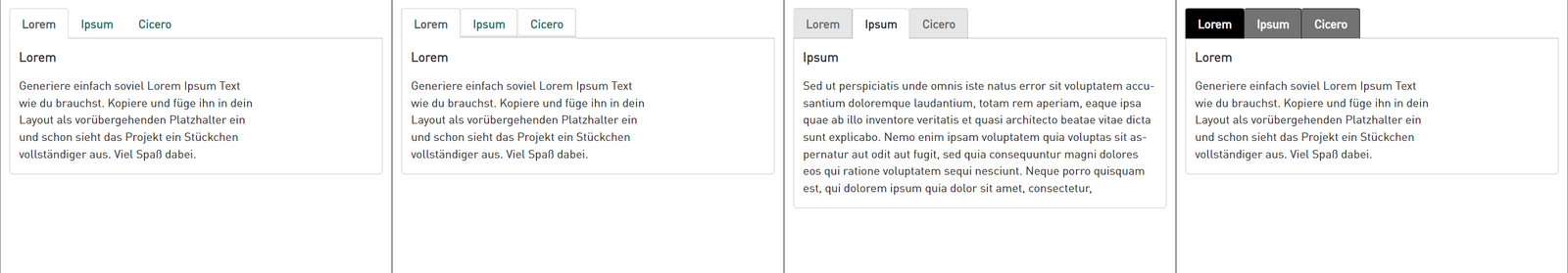
bootstraptabs
Design-Varianten für die Bootstrap-Tabs.

bootstrapslider
Design-Varianten für die Bootstrap-Slider.