TCEFrames

Mit den - hieraufgeführten Rahmen (Frames ) - sind für verschiedene zu realisieren. Nicht alle sind für jedes Content-Element sinnvoll, deshalb gibt es unterschiedliche Anzeigen.
Zusätzlich werden entsprechend der zugeladenen Extension weitere Rahmen eingebunden z.B. t3up_table.
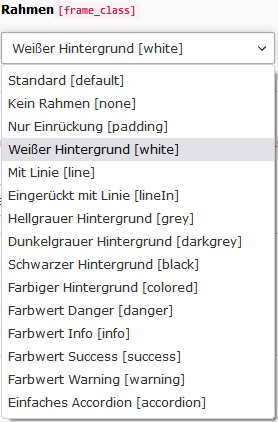
Folgende Rahme sind u.a vordefiniert:
- white - Weißer Hintergrund, mit 15px padding
- line - Abschlußlinie nach Element
- grey - Hellgrauer Hintergrund, mit 15px padding
- darkgrey - Dunkelgrauer Hintergrund mit weißer Schrift und 15px padding
- black - Schwarzer Hintergrund mit weißer Schrift und 15px padding
- colored - Eingefärbter Hintergrund (baseColor) farbige Links und 15px padding
- danger - wie colored, Farbe entspricht bootstrap.danger
- info - wie danger, Farbe entspricht bootstrap.info
- success - wie danger, Farbe entspricht bootstrap.succes
- warning - wie danger, Farbe entspricht bootstrap.warning
Bestimmte Formate sind nur der Gruppe ID 2 zugeordnet, damit Redakteure nicht alle Formate nutzen dürfen.
TypoScript
TCEFORM {
tt_content {
frame_class {
removeItems = ruler-before, ruler-after, indent, indent-left, indent-right
disableNoMatchingValueElement = 1
types {
text {
addItems {
white = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:white
line = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:line
grey = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:grey
colored = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:colored
}
}
textmedia {
addItems {
white = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:white
line = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:line
grey = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:grey
colored = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:colored
}
}
list {
addItems {
}
}
div {
addItems {
thin = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:thin
medium = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:medium
thick = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:thick
}
}
header{
addItems {
colored = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:colored
}
}
}
}
}
}
[usergroup("2")]
TCEFORM {
tt_content {
frame_class {
types {
shortcut {
addItems {
white = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:white
line = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:line
grey = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:grey
colored = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:colored
}
}
text {
addItems {
danger = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.danger
info = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.info
success = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.success
warning = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.warning
}
}
textmedia {
addItems {
danger = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.danger
info = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.info
success = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.success
warning = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.warning
}
}
list {
addItems {
white = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:white
line = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:line
grey = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:grey
colored = LLL:EXT:t3up/Resources/Private/Language/locallang_backend.xlf:colored
danger = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.danger
info = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.info
success = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.success
warning = LLL:EXT:t3up/Resources/Private/Language/locallang_constants.xlf:bootstrapcolor.warning
}
}
}
}
}
}
[GLOBAL]