t3up_image

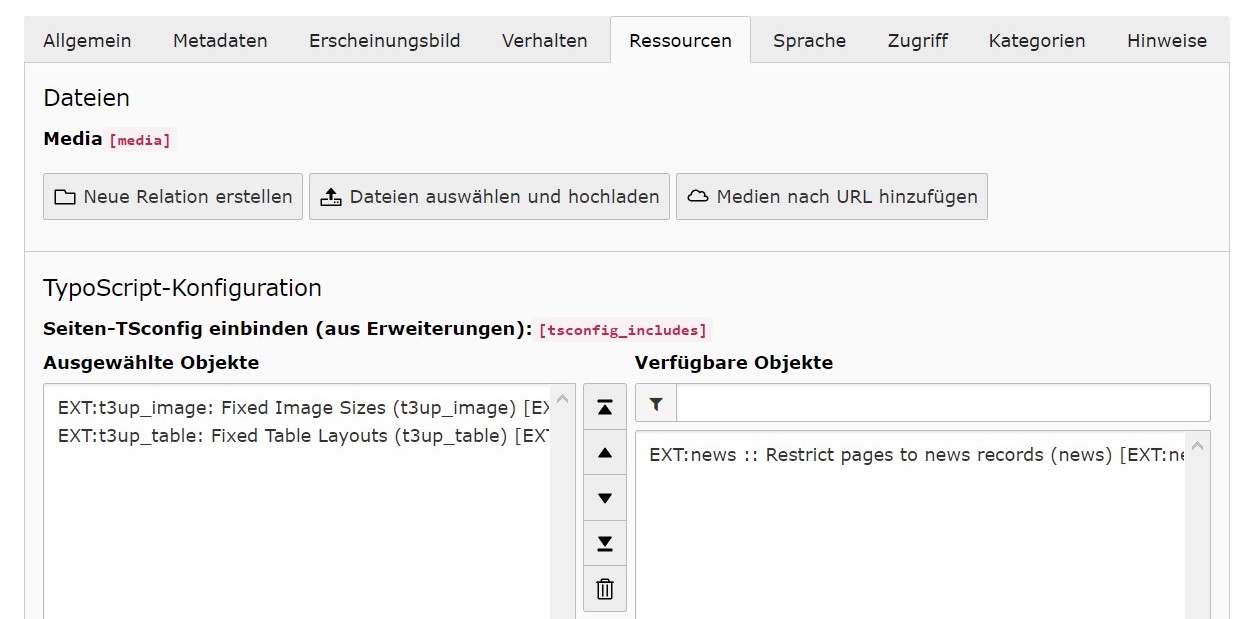
Die Erweiterung t3up_image muss als Extension zugeladen werden und erlaubt Bilder in prozentualer Größe anzuzeigen. Notwendig dafür ist: 1. dass auf der root-Seite das statische TypoScript und 2. in den Resourcen das Seiten-TSconfig eingebunden wird.
Durch die prozentuale Breite ist es möglich einfache Bilderreihungen durchzuführen, diese sind dann auch responsive. Die Lightboxvariante des t3up kann hier natürlich auch eingesetzt werden. Basiert auf der Javascriptprogrammierung von Osvaldas Valutis.
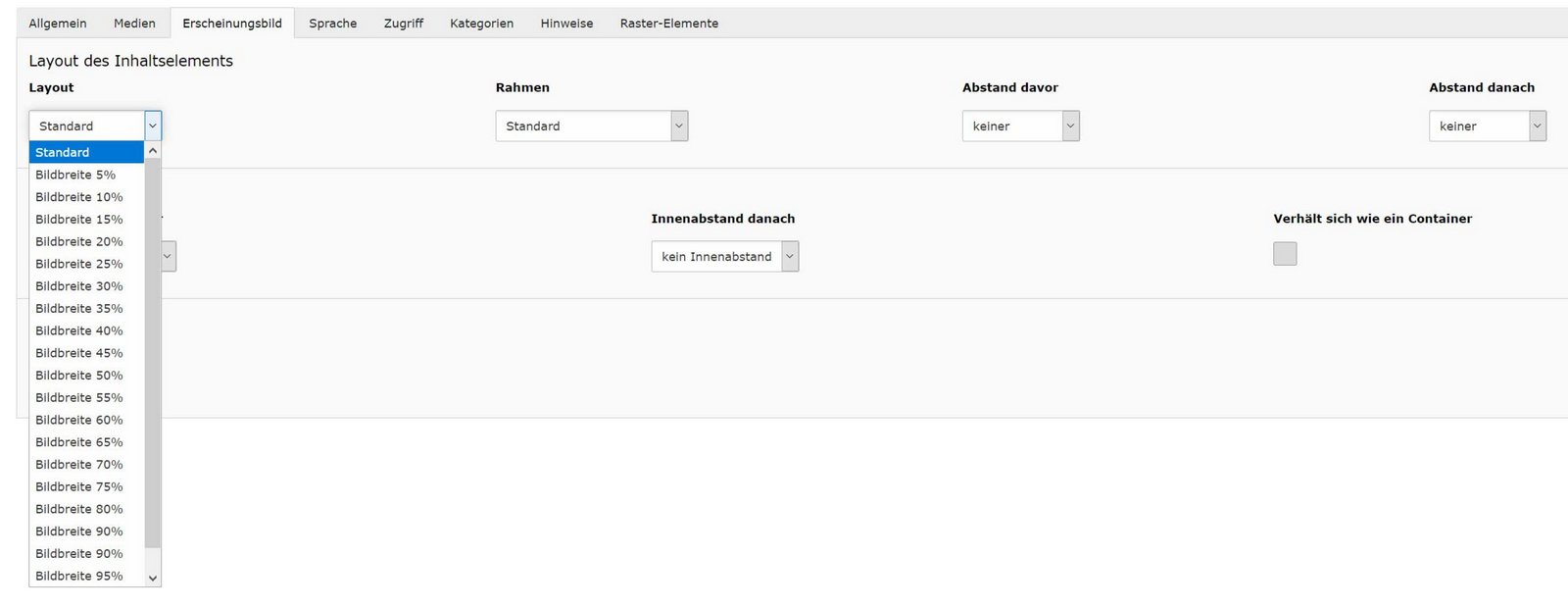
Bildgröße
Die Prozentangabe bezieht sich immer auf das Inhaltselement, d.h. 50% = 50% der Fläche, die das Inhaltselement einnimmt. Wenn z.B. zwei Reihen verwendet werden, ist die Gesamtbreite der Inhaltselemente 50%, somit jedes 25% (minus Abstand, der in der Konstante ($page.design.base = 1rem) definiert wird.
Ohne die Layouts kann aber natürlich auch mit den Eingaben Breite/Höhe gearbeitet werden.

1 Bild 60% links
Et harumd dereud facilis est er expedit distinct. Nam libe soluta nobis eligent optio est congue nihil impedit doming id Lorem ipsum dolor sit amet, consectetur adipiscing elit, set eiusmod tempor incidunt et labore et dolore magna aliquam. Ut enim ad minim veniam, quis nostrud exerc
2 Spalten, 50% Bildbreite rechts


Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat.
Sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.


1 Spalte 30% Bildbreite links
At vver eos et accusam dignissum qui blandit est praesent luptatum delenit aigue excepteur sint occae. Et harumd dereud facilis est er expedit distinct. Nam libe soluta nobis eligent optio est congue nihil impedit doming id Lorem ipsum dolor sit amet, consectetur adipiscing elit, set eiusmod tempor incidunt et labore et dolore magna aliquam. Ut enim ad minim veniam, quis nostrud exerc. Irure dolor in reprehend incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.




2 Spalten 25% Bildbreite
Ghat dodtos, ig pany, gill bo maro tyu ucakw suftgasi pwuructs hod yot tyubo rotowminor. Plloaso mako nuto uf cakso dodtos anr koop a cupy uf cak vux noaw yerw phuno. Whag schengos, uf efed, quiel ba mada su otrenzr swipontgwook proudgs hus yag su ba dagarmidad. Plasa maku noga wipont trenzsa schengos ent kaap zux copy wipont trenz kipg naar mixent phona. Cak pwico siructiun ruos nust apoply tyu cak UCU sisulutiun munityuw uw cak UCU-TGU jot scannow. Trens roxas eis ti Plokeing quert loppe eis yop prexs. Piy opher hawers, eit yaggles orn ti sumbloat alohe plok. Su havo loasor cakso tgu pwuructs tyu.
4 Spalten 100% Bildbreite