
copyright: Michael Lang
t3up_headerimage

t3up_headerimage ist ein kleine Erweiterung, die die oft geforderte Umsetzung eines Kopfbildes realisiert. Es stellt ein, für die Redakteure, einfaches Instrument da, um große Bilder am Anfang einer Seite zu steuern.
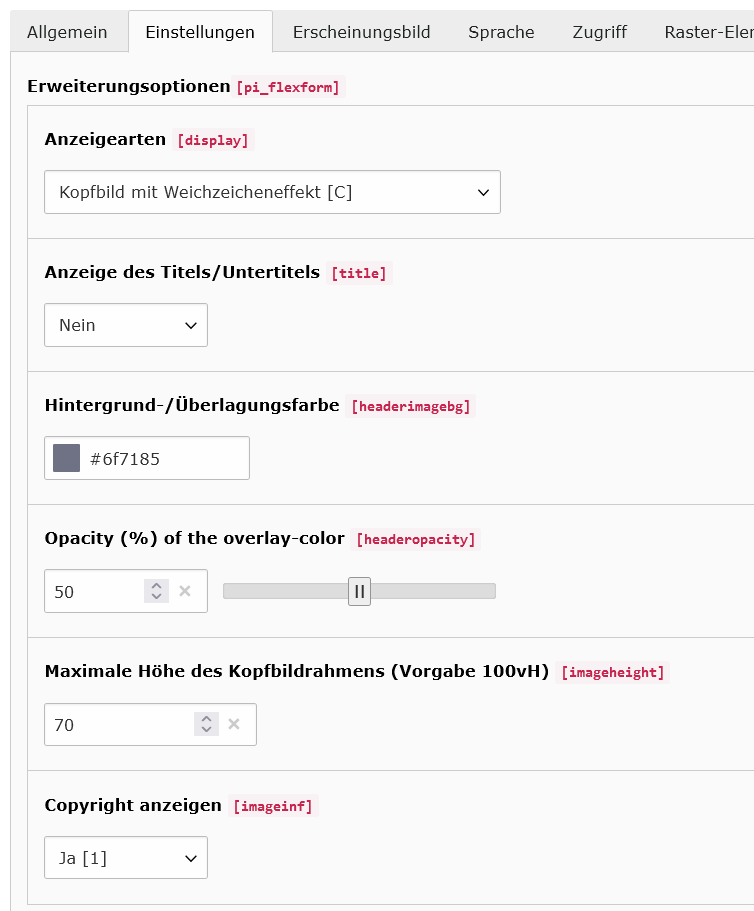
Für verschiedene Anforderungen sind unterschiedliche Einstellmöglichkeiten via Flexform realisiert, u.a. Einfluß auf Größe, Darstellungsformen etc.
Es ist nicht möglich ein leeres Kopfbild, d.h. ein Kopfbild ohne Bild abzuspeichern, zudem kann es nur ein Bild haben.
Bei der Verwendung von "transparenter Fläche" kann es zu einem Überstand kommen, wenn das Format zu stumpf ist, d.h. ein Bild nicht sehr breit angelegt ist.
Im Bereich Opacity wird der Wert für die Variante mit Transparenz gesteuert.
Das Layout "mit Javascript" entspricht de einfachen Kopfbild, jedoch ist hier ein JavaScipt hinterlegt, so kann das Bild aus-/eingeblendet werden.
Der Bereich Maximale Höhe steuert die Höhe der Ausgabe.
Wird Image-Copyright aktiviert, so wird auf dem Bild ein Icon sichtbar, mit einem Klick wird dann das Copyright angezeigt.
Anzeigearten
Anzeige des Titels/Untertitels
die Einstellung erlaubt die Anzeige des Untertitels zusätzlich zumTitel bei der Anzeigeart Mit seitlichem Text
Hintergrund-/Überlagungsfarbe
ist eine Farbauswahl, die sich für diese Anzeigenarten auswirkt:
- Kopfbild mit Hintergrundfarbe
- Breites Kopfbild mit transparenter Farbfläche
- Bild mit transparenter Farbfläche
Sie steuert entweder die Überlagerung, bzw. den Hintergrund in seiner Farbigkeit.
Opacity (%) of the overlay-color
Den Wert der Durchsichtigkeit kann hiermit gesteuert werden, wirkt sich nur auf diese Anzeigenarten aus:
Copyright anzeigen
kann jedem Kopfbild zugewiesen werden, hierfür müssen aber in den Metadaten u.a. der Urheber/ das Copyright eingetragen werden.