t3up
In t3up gibt es prinzipiell keine klassische Programmierung, sondern die allermeisten Funktionen sind reines TypoScript in Verbindung Css, Javascript und Fluid. Auf Veränderungen/Erweiterung der Tabellen tt_content und pages konnte aber nicht ganz verzichtet werden,
In der Basis-Extension sind alle relevanten Scripte, Templates und Designdateien zusammengefasst, auch für Teile der aufbauenden Erweiterungen.
Im Backend können für die Redakteure verschiedene Layouts mit linker, rechter und ohne Unternavigation freigeschaltet werden. Die dazugehörigen Scss-Dateien, Fluidtemplates und Javascripte werden dann im Roottemplate in den "Statische Templates einschließen" inkludiert und in den Seiten-TSconfig werden die verschiedenen Layouts den Redakteuren freigegeben.
Die meisten Funktionen werden via Konstanten gesteuert, ob z.B. ein Login, die Quicklinks oder ein Homebutton erscheint. Unter anderem werden diese Funktionalitäten angeboten:
- Bei den Navigationen kann zwischen verschiedenen Designs gewählt werden, sie sind jeweils mit einem Javascript hinterlegt, dass eine Tastatursteuerung erlaubt.
- Die Seiteneigenschaften sind erweitert, um den Redaktueren die Möglichkeit zu geben, die h1-Überschrift zu verbergen, Seiten eigene Hauptfarben zu ermöglichen,Breadcrumbleistenanzeige auszublenden etc.
- Die Inhaltselemente haben zusätzlich zum Abstand auch die Möglichkeit von Padding, da im Hintergrund auch flächig Farbe als Rahmen definiert ist.
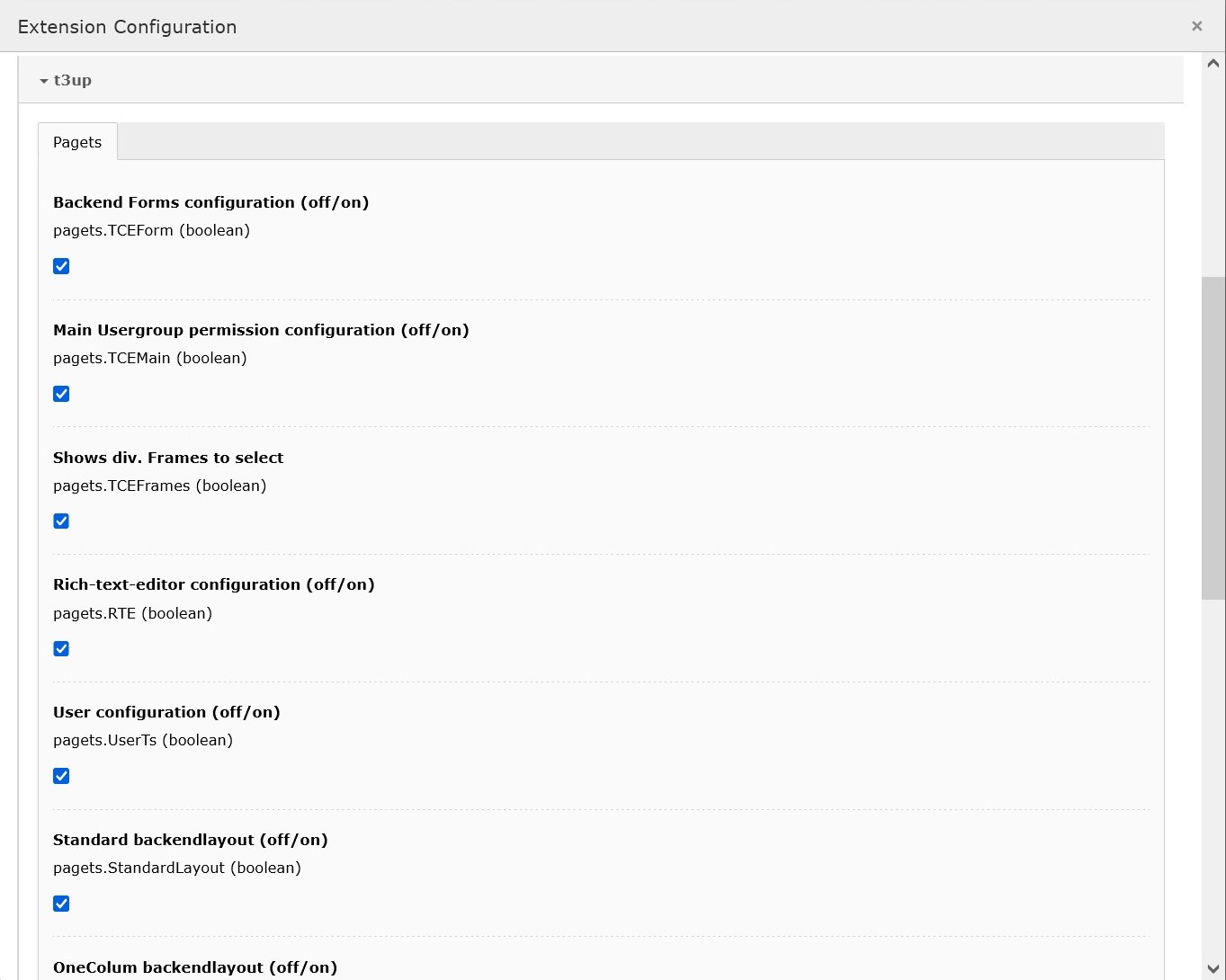
Freischalten der Layouts
Datei | an/aus | Vertiefung |
|---|---|---|
TCEForm | 1 | |
TCEMain | 1 | |
TCEFrames | 1 | |
RTE CKEditor | 1 | |
UserTs | 1 | |
StandardLayout | 1 | |
OneColumnLayout | 1 | |
ThreeColumnLayout | ||
LeftNavigationLayout | ||
RightNavigationLayout |
Die Konstanten
Alle Funktionen werden durch Konstanten gesteuert. Die Konstanten wiederum sind in Gruppen zusammengefasst um eine bessere Übersicht zu erhalten.
Zur Zeit gibt es diese Konstantengruppen:
- config – allgemeine Einstellungen
- components – Die gesammte Webseite betreffende Einstellungen
- color – verschiedenste Farb-Einstellungen für die unterschiedlichen Bereiche der Webseite
- fluid style content – Werte für die t3-Basisextension
- files – Dateien für die Ausgabe, JavaScript und Fluidtemplates
- fonts – steuern der verwendeten Schriften
- footer – Bereich der den Seiten-"footer" steuert
- header – Bereich der den Seiten-"header" steuert
- meta – Angaben der Metainformation
- navigation – Auswahl der verschiedenen Navigationsmöglichkeiten
- rss – Vorkonfigurierung der RSS-Feeds auf Basis von tx_news
- scss – Einbinden diverser Scss-Dateien
- socialmedia – Einbinden von socialmedia-Kanälen
- typography – Basiseinstellungen für Typography
Erweitern der Tabellen
Die Tabelle tt_content ist mit 5 Feldern erweitert worden, hier geht es um die Möglichkeit Elementen padding-Wert einzutragen, die optional Redakteurgruppen freigeschaltet werden können. Weitere Information zu Inhaltseigenschaften.
Die Tabelle pages hat 6 zusätzliche Feldern, hier geht es hauptsächlich um Darstellungen, die in den Fluidtemplates umgesetzt werden, zudem eine Auswahlliste für Farben. Weitere Information zu Seiteneigenschaften.