Color
page.color
Im Bereich color werden die meisten Farben der Webseite definiert.
Einige sind vorbelegt, manche erben ihre Werte. Die Tabelle befindet sich am Ende dieser Seite.
Unterteilt sind diese Konstanten in verschiedene Abschnitte, die den Bereichen der Webseite zuzuordnen sind:
Die Basis Farbeinstellungen

- baseColor – Basisfarbe: Grundfarbe, für Links, Hintergründe etc., auch für den Content-Rahmen "Farbiger Hintergrund" (Vorgabe #333333) [1]*
- baseTextColor – Text-Basisfarbe: Standardwert für den Text
(Vorgabe #333333) [2] - baseLinkColor – Farbe, für Links:
(Vorgabe #333333) [3] - baseLinkHoverColor – Hoverfarbe, für Links:
(Vorgabe #000000) - bodyBgColor – Hintergrundfarbe: Farbe des kompletten Hintergrunds
(Vorgabe inherit) [4] - baseContainerBgColor – Haupt-Containerfarbe: Hintergrundfarbe des Inhaltcontainers
(Vorgabe inherit) [5] - shadow – Schatten: vordefinierter Wert für den Schatten bei u.a. Inhaltselementen
(Vorgabe 0 2px 10px 0px rgba(0,0,0,.2)) [6] - pictureoverlayfunction – Die Overlay-Funktion bei verlinkten Bildern kann de-/aktiviert werden.
(Vorgabe inaktiv) [7] - pictureoverlay– Farben des Overlays bei verlinkten Bildern
(Vorgabe rgba(255,255,255,.5)) [7] - pictureoverlaytext – Textfarbe - Alttext - des Overlays bei verlinkten Bildern
(Vorgabe rgba(0,0,0,1)) [8] - pictureoverlaytextsize – Dies ist keine Farbe, sondern eine Schriftgröße, die des Textes [8], aber diese unter die Typographie zu setzen wäre zu umständlich für die Integratoren.
(Vorgabe: 1rem)
* Als Rahmenhintergrundfarbe (desaturate(lighten($baseColor, 45%),10%)
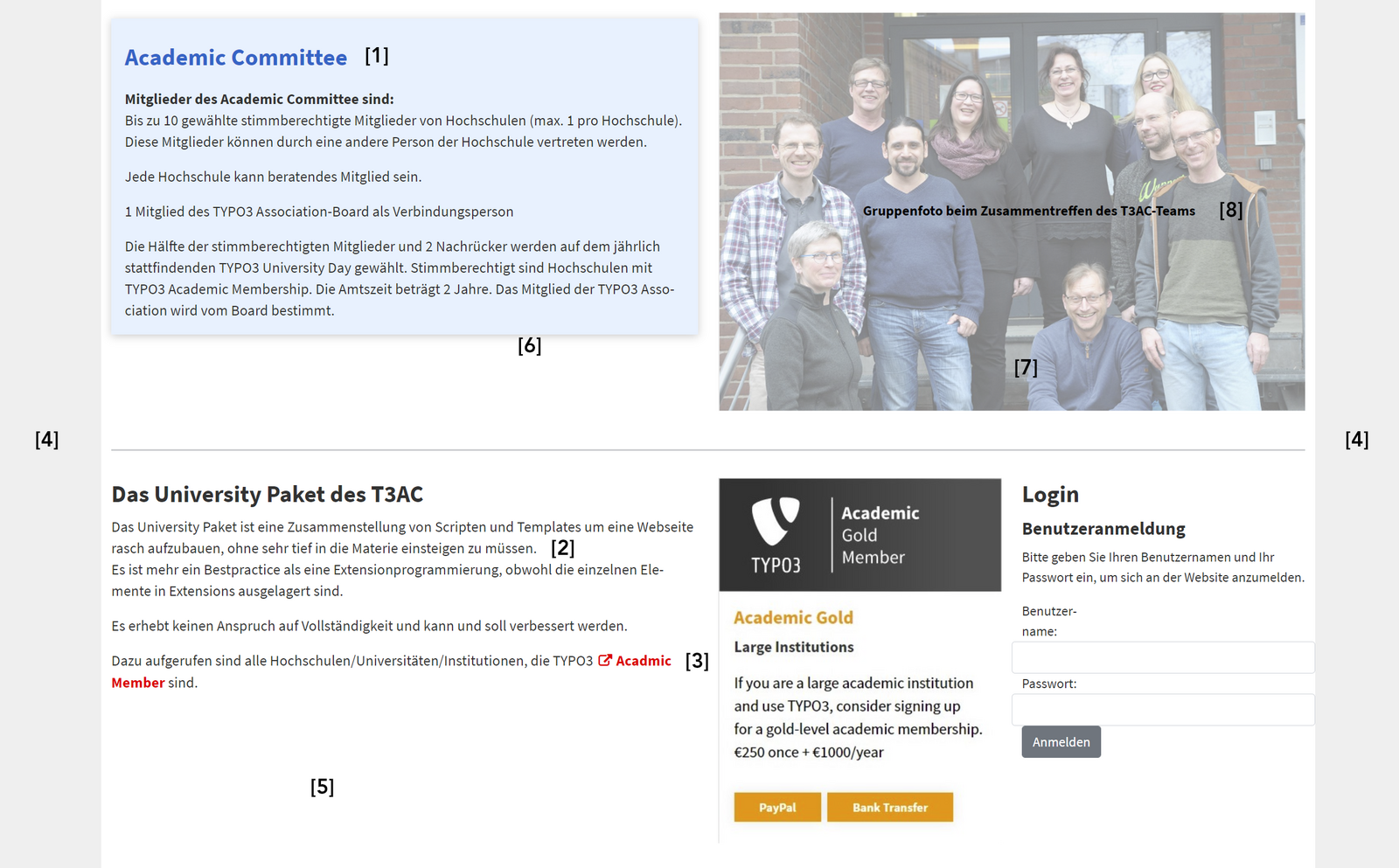
Farben des Kopfbereiches

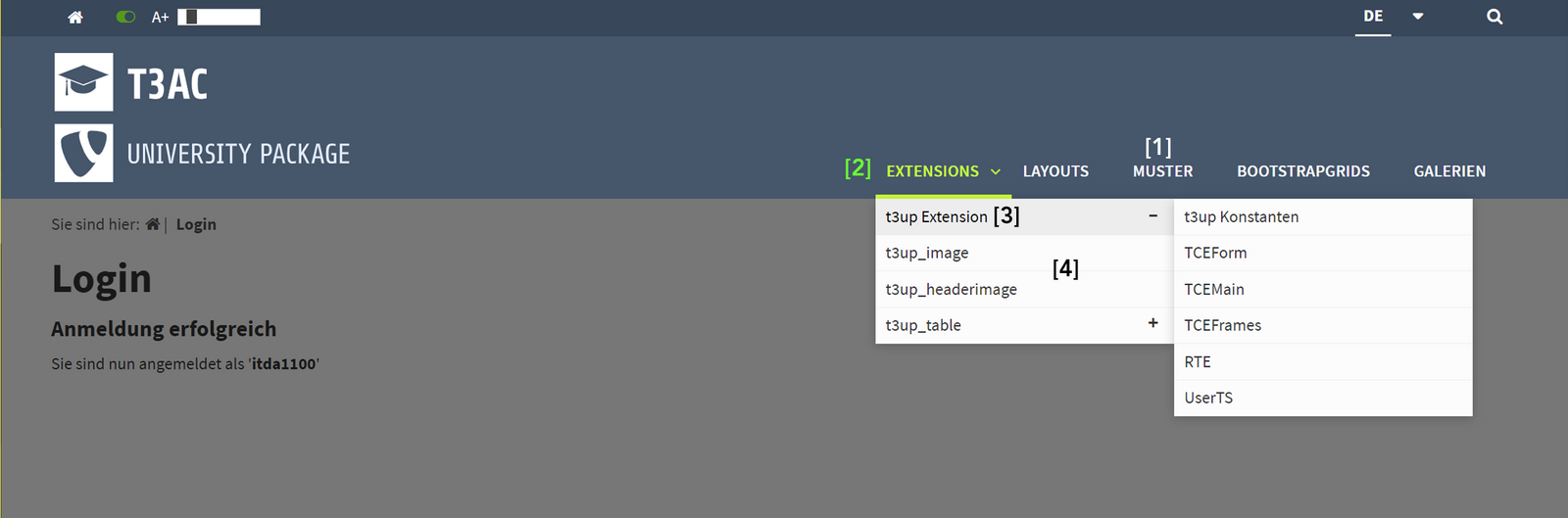
- headerBgColor – Hintergrundfarbe des Kopfbereiches [1]
(Vorgabe inherit) - headerColor – Textfarbe des Kopfbereiches [4]
(Vorgabe #666666) - headerLinkColor – Linkfarbe des Kopfbereiches [3]
(Vorgabe #666666) - headerLinkHoverColor – Hover der Linkfarbe des Kopfbereiches
(Vorgabe #333333) - topBgColor – Hintergrundfarbe des Top-Bereiches [2]
(Vorgabe inherit) - topBgColorTrans – Transparenz der Hintergrundfarbe des Top-Bereiches
(Vorgabe 1 = opak)
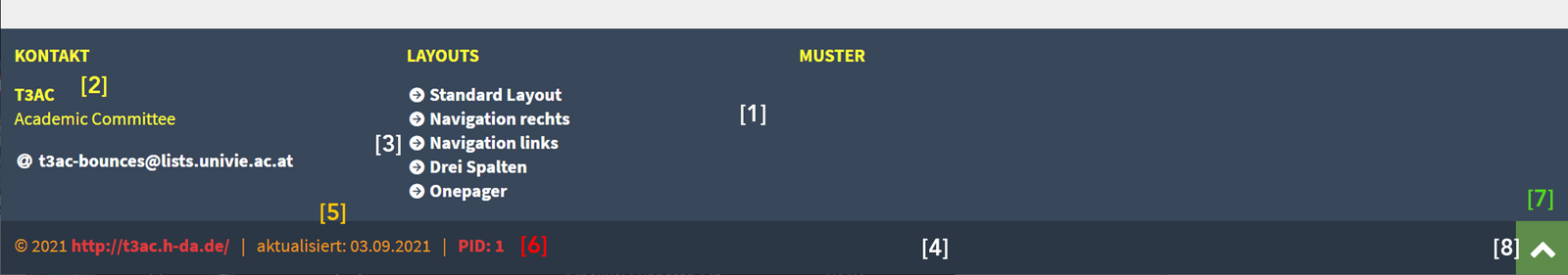
Farben im Footerbereich

- footer1BGColor – Hintergrundfarbe des Footerbereichs [1]
(Vorgabe inherit) - footer1TextColor – Textfarbe des Footerbereichs [2]
(Vorgabe inherit) - footer1LinkColor – Linkfarbe des Footerbereichs [3]
(Vorgabe inherit) - footer1LinkHoverColor – Hover der Linkfarbe des Footerbereichs
(Vorgabe inherit) - footer3BGColor – Hintergrundfarbe der Abschlusszeile [4]
(Vorgabe inherit) - footer3TextColor – Textfarbe der Abschlusszeile [5]
(Vorgabe inherit) - footer3LinkColor – Linkfarbe der Abschlusszeile [6]
(Vorgabe inherit) - footer3LinkHoverColor – Hover der Linkfarbe der Abschlusszeile
(Vorgabe inherit) - totopBgColor – Hintergrundfarbe zum Seitenanfang [7]
(Vorgabe inherit) - totopLinkColor – Linkfarbe zum Seitenanfang [8]
(Vorgabe inherit) - totopLinkHoverColor – Hover der Linkfarbe zum Seitenanfang
(Vorgabe inherit)
- totopPosBottom – ist kein Farbwert, sondern die Bottom-Position des ToTop-Links, auch ein Wert von 50% sind möglich, da das Feld vom Typ String ist. Der Wert muss aber zur Css-Eigenschaft bottom passen.
(Vorgabe = 0) [7] - totopPosRight – ist kein Farbwert, sondern die Right-Position des ToTop-Links, auch ein Wert von 3rem, oder 5vw sind möglich, da das Feld vom Typ String ist. Der Wert muss aber zur Css-Eigenschaft right passen.
(Vorgabe = 0) [7]
Farben der Überschriften
- h1-color – Farbwert für die Überschrift H1
(Vorgabe inherit) - h2-color – Farbwert für die Überschriften H2
(Vorgabe inherit) - h3-color – Farbwert für die Überschriften H3
(Vorgabe inherit) - h4-color – Farbwert für die Überschriften H4
(Vorgabe inherit)
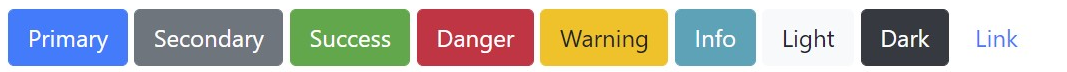
Boostrap Farbwerte

Die vordefinierten Bootstrap-Farbwerte, die oft in Fluid-Templates verschiedener Extensions verwendet werden, sind hier zu überstimmen.
- bootstrapcolor.danger – Farbwert Danger
(Vorgabe #DB3544) - bootstrapcolor.warning – Farbwert Warning
(Vorgabe #FEC018 - bootstrapcolor.success – Farbwert Success
(Vorgabe #5cb85c - bootstrapcolor.primary – Farbwert Primary
(Vorgabe #007bff - bootstrapcolor.secondary – Farbwert Secondary
(Vorgabe #6c757d) - bootstrapcolor.info – Farbwert Info
(Vorgabe #17A2B8) - bootstrapcolor.light – Farbwert Light
(Vorgabe #f8f9fa) - bootstrapcolor.dark – Farbwert Dark
(Vorgabe ##343a40) - bootstrapcolor.link– Farbwert Link
(Vorgabe #007bff)
Farben der Navigation

- navLinkColor – Linkfarbe der ersten Navigationsebene
(Vorgabe #333333) [1] - navLinkHoverColor– Hover der Linkfarbe der ersten Navigationsebene
(Vorgabe #000000) [2] - navLinkHoverBGColor– Hover der Hintergrundfarbe der ersten Navigationsebene, Basiseinstellung ist transparent rgba(255,255,255,1) [2]
- subnavLinkColor – Linkfarbe der Unternavigation
(Vorgabe #33333) [3] - subnavLinkHoverColor – Hover der Linkfarbe der Unternavigation
(Vorgabe #000000) - subNavBG - Hintergrund der Unternaviagtionsebene
Vorgabe rgba(255,255,255,.98) [4]
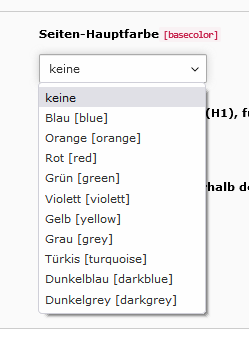
Seitenfarben

Seitenfarben sind als Seiteneigenschaft auf jeder Seite verfügbar.
Es muss in der "LocalConfiguration.php" im Bereich "FE" 'addRootLineFields' => 'basecolor,' eingetragen sein, damit der Wert an Unterseiten übergeben wird. Jede Seite kann einen eigenen Farbwert aus den Seiteneigenschaften erhalten.
Diese Farbauswahl überstimmt dann den Farbwert für $basecolor.
- blue (Vorgabe: #346097)
- green (Vorgabe: #406C03)
- grey (Vorgabe: #787878)
- orange (Vorgabe: #A94611)
- red (Vorgabe: #A50F19)
- turquoise (Vorgabe: #1D725F)
- violett (Vorgabe: #863177)
- yellow (Vorgabe: #F5F507)
- darkblue (Vorgabe: #2D4F9A)
- darkgrey(Vorgabe: #454545)
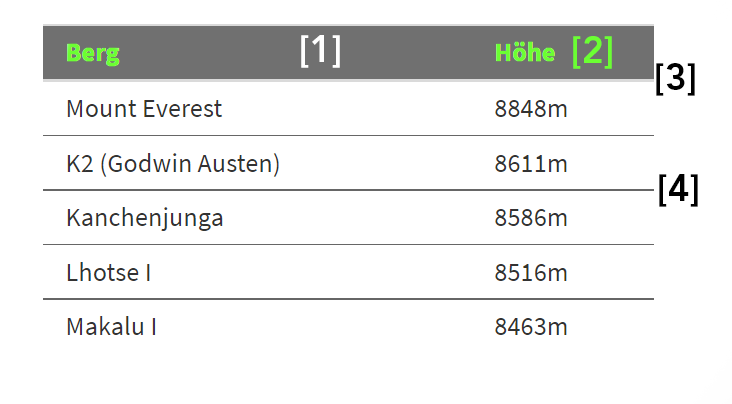
Tabellen

- tableHeader - Hintergrund der Kopfzeile (th)
- (Vorgabe #999999) [1]
- tableHeaderColor - Textfarbe Kopfzeile (th)
- (Vorgabe #ffffff) [2]
- tableHeaderLineColor - Linienfarbe der Kopfzeile (th)
- Vorgabe #dadada) [3]
- tableLineColor - Linienfarbe der Zellen (td)
- (Vorgabe # dadada) [4]